

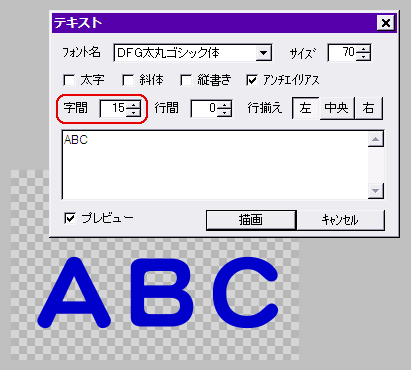
普通に入力・描画した文字を、部分選択して字間を調節したり、回転や傾きを加えてアレンジする方法です。 アイディア次第で、素敵なロゴが作れます。

AzPainterは「自由範囲選択」や「投げ縄選択」ができないので、部分選択する時に他の文字まで含んでしまわないように、字間を多目に取って文字を描画します。
まずこれが重要ポイントです。
また「編集」⇒「貼り付け時、透明部分はコピーしない」に、チェックを入れておいてください。

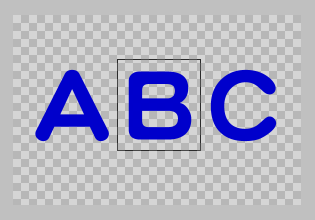
選択ツールで、アレンジしたい文字をドラッグして囲みます。

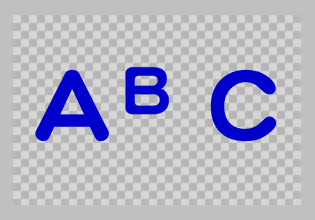
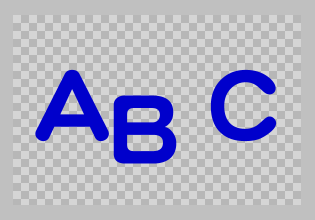
例えば「選択範囲」⇒「拡大縮小」で、70%縮小すると左図のようになります。
(拡大すると輪郭がボケるので、大きさのアレンジは縮小のみにしましょう)

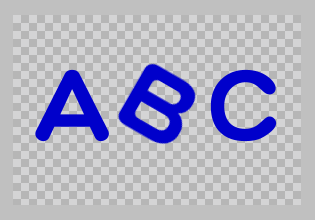
「選択範囲」⇒「任意回転」を30度で実行すれば、左図のようになります。
「任意回転」はプレビューができません。
もし、実行結果が予想と違っていたら、一旦元に戻してから角度を再指定してやり直しましょう。
連続して回転させると、どんどん文字の輪郭がボケます。

選択枠内をドラッグすると、移動できます。
その際、+Shiftキーで水平移動、+Ctrlキーで垂直移動します。
正確に移動したい時は、利用すると便利です。

以上を色々組み合わせると、一列に並んだ同じ大きさの文字が、自由にアレンジできます。
この上でさらに加工すれば、様々なロゴが作れますね。


さらに応用です。
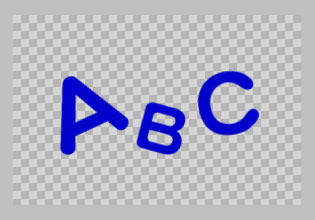
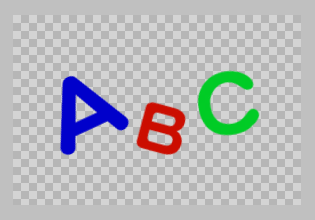
左図は、「A」だけを範囲選択し、「選択範囲」⇒「傾き」でY(方向)に30%傾けたものです。

全ての文字に対してこれを実行すると、左図のようになりました。
1文字づつ傾けるのがポイントです。
(全体に対して「傾き」を実行してから、移動させる方法もありますが)
「傾き」はプレビューできないので、指定した数値と結果の関係がわかりにくいですが、試行錯誤して目的の傾きに近づけてください。

← 傾けた文字を、移動や縮小してみました。


なお、文字色を変化させたい場合は、(やはり字間を十分に取って文字を描画した上で)縮小・回転・移動などの前に、文字ごとに範囲選択して「HSVカラー調整」の「H」(色相)や、「RGB調整」で色を変えましょう。
描画色を変えて何度も文字入れするより、この方が簡単です。