
ピカピカの床に映りこんでいるような、反射文字です。 ただ上下反転させただけでは面白くないので、縦に引き伸ばしてグラデーションをかけてみました。

縦方向に余裕を持たせた大きさで、「新規作成」します。
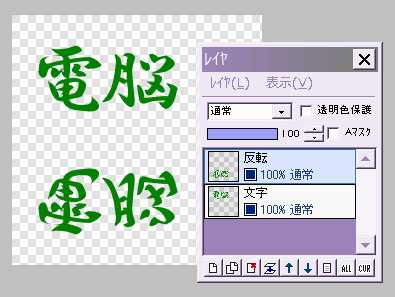
透明なレイヤに、テキストツールで文字を入れます。
画像全体の、上の方に入れてください

文字レイヤを複製し、これに対して「選択範囲」⇒「上下反転」を実行します。
このレイヤを「反転」とします。

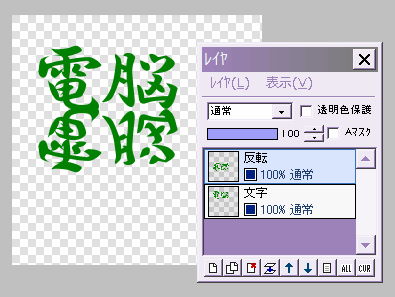
移動ツールに切り替えます。
反転レイヤの文字を、画像の真ん中より上までドラッグして移動させます。
この時、CTRLキーを押しながらドラッグすると、垂直方向にだけ移動するので、位置が横にずれたりせず、便利です。
(なお、ここで文字を上に移動させるのは、次に縦方向に拡大した時、文字が画像からはみ出て切れてしまうのを防ぐためです)

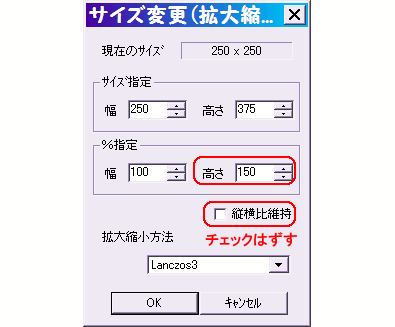
反転レイヤに対し、「選択範囲」⇒「拡大縮小」を実行します。
(「編集」⇒「拡大縮小」ではないことに注意)
「縦横比維持」のチェックをはずしてから、高さのみ150を入力してOKします。

反転文字だけが、縦に引き伸ばされました。
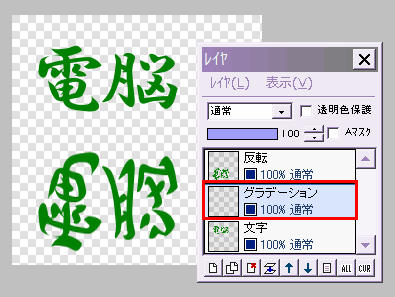
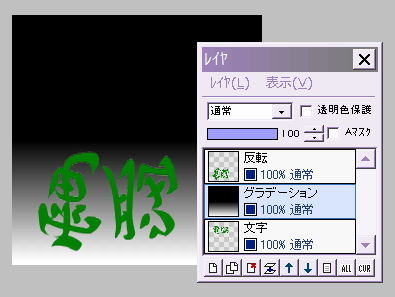
次に、新規レイヤ「グラデーション」を作って、反転レイヤの下に移動させます。

描画色と背景色を白/黒にして、グラデーションツールに切り替えます。
左図のように、反転文字の下から上に白⇒黒になるような、線形グラデーションを描きます。

グラデーションレイヤに対し、「フィルタ」⇒「アルファ操作」⇒「明るい色ほど透明に」を実行します。

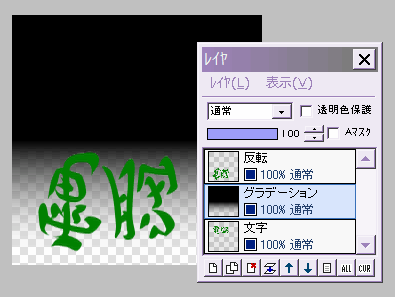
今度は一番上の反転レイヤを選択し、これに対して「フィルタ」⇒「アルファ操作」⇒「下のレイヤの値を乗算」を実行します。
反転文字の下の方が、薄くなりました。
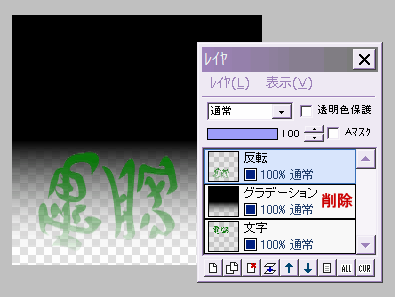
グラデーションレイヤは、もう必要ないので、削除します。

再び移動ツールに切り替えて、反転レイヤと文字レイヤの位置を調整します。
この時も、CTRLキーを押しながら上下にドラッグするといいでしょう。
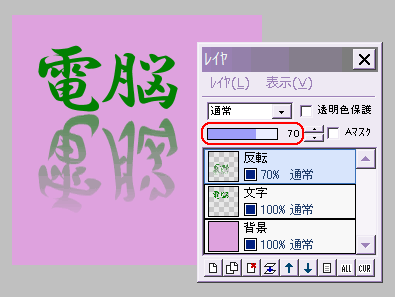
最後に新規レイヤ「背景」を作って、一番下に移動させ、背景色で塗りつぶします。
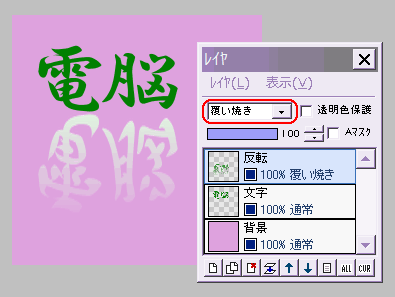
必要なら反転レイヤの不透明度を調節し、「レイヤ」⇒「表示レイヤをすべて結合」して保存します。

なお最後の部分、反転レイヤの合成モードを「通常」以外にしても、面白い効果が出ます。
左は「覆い焼き」にしてみたものです。
文字や背景の色によって効果が変わるので、色々試してみてください。