
角丸枠を使った、Webサイト用のボタンです。 「立体枠」フィルタは矩形にしか効かないので、このような角丸型を立体的に見せるには、少し工夫が必要です。 小さなボタンですが、意外とたくさんの機能を使いますよ。

角丸枠は、ツールのサイズによって角の丸みが変わります。 (サイズが大きいほど丸くなります)
これを考慮して、最初にツールのサイズを決め、それを鉛筆ツールと選択ツール、どちらも同じ値でセットしておいてください。 (5〜10ピクセルくらいがいいと思います)
作りたいボタンの大きさで「新規作成」し、ボタンの色を描画色にセットします。
鉛筆ツールにして、「フィルタ」⇒「「現在のツールで描画」⇒「角丸枠」を実行します。

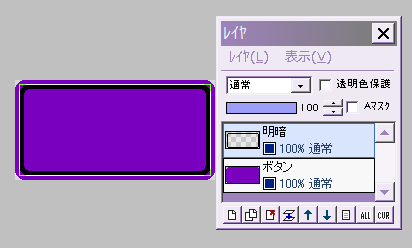
角丸枠の内側を、描画色で塗りつぶします。

一番下のボタンレイヤの上に、新規レイヤ「明暗」を作ります。
描画色を黒に変更しておきます。

明暗レイヤで、「選択範囲」⇒「すべて選択」をクリックして、選択枠を表示させます。
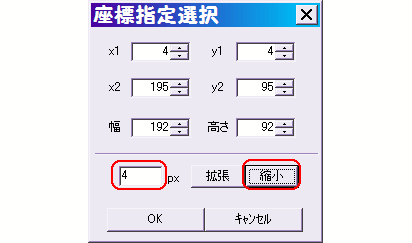
そのまま「選択範囲」⇒「座標を指定して選択」をクリックします。
左下の空白のボックスに、ボタンの厚みとして見せたい幅を入力します。 (3〜5くらいがいいでしょう)
右端の「縮小」をクリックしてOKします。
選択枠が、少し小さくなりました。

「フィルタ」⇒「現在のツールで描画」⇒「角丸枠」をクリックします。
選択枠の内側に、黒の角丸枠が描画されました。
枠外をクリックして、選択範囲を解除します。

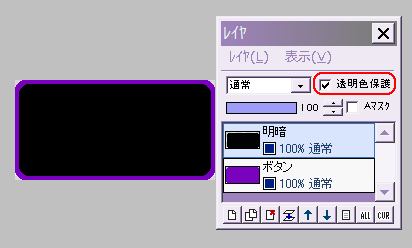
黒い角丸枠の内側を、黒で塗りつぶします。
この明暗レイヤで、レイヤウィンドウの「透明色保護」にチェックを入れて、透明部分(黒い部分の外側)に、描画できないようにします。

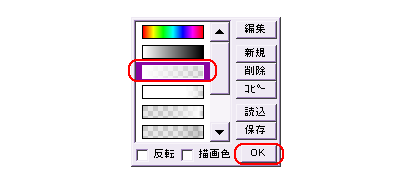
コントロールウィンドウ下の、カスタムグラデーションで、プリセットのグラデーションのうち、左から右に白⇒透明に緩やかに変化しているものを選んでOKします。
カスタムグラデーションをONにします。

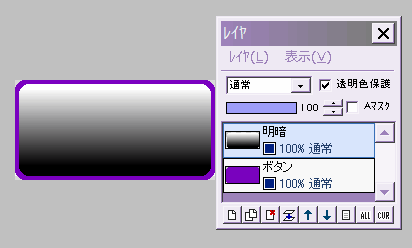
線形グラデーションが描けるようにツールをセットし、明暗レイヤの上から下へ白⇒透明になるようにグラデーションを描画します。
この時、CTRLキーを押しながら上から下へドラッグすると、ポインタが垂直方向だけに動くので、グラデーションが傾かずに描けます。

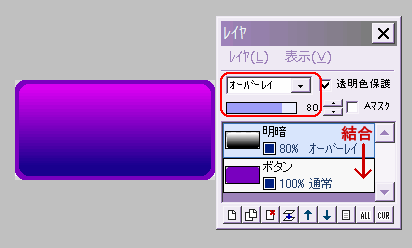
この明暗レイヤの合成モードを「スクリーン」「オーバーレイ」「ソフトライト」などにし、必要なら不透明度も調整します。
ボタンの色により合成結果が違うので、好みのボタンになるよう、色々試してみましょう。
ちょうど良くできたら、レイヤを結合します。

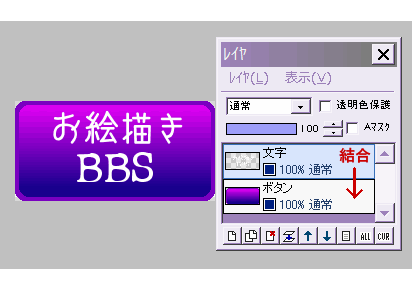
一番上に新規レイヤ「文字」を作って、テキストツールで文字入れします。
作例では、ごく簡単に白で文字入れしただけですが、影をつけたり立体的にするなど、自由にアレンジすることも可能です。
文字レイヤを、ボタンレイヤと結合します。
なお、このまま透過色を指定せずにGIFやPNGで保存すると、丸めた角の外側部分は「白」になります。
Webサイトの背景が白ならそれでよいですが、そうでない場合は、Webサイトと同じ背景色で角の部分を塗りつぶすか、そこを透過させて保存する必要があります。

まず、ボタンに使っていない色で、角の外側を塗りつぶしておきます。
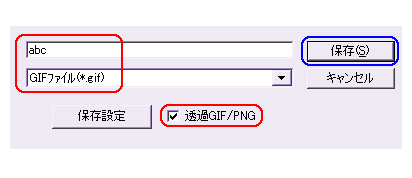
保存画面でファイル名を付けたら、ファイル形式にGIFを選び、「透過GIF/PNG」にチェックを入れて「保存」をクリックします。

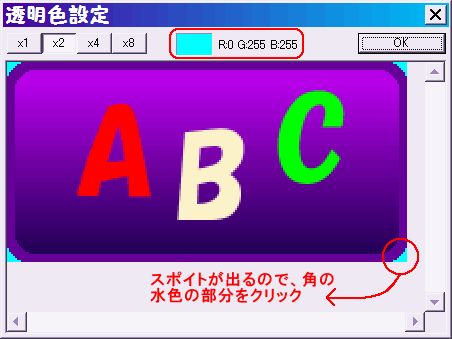
透過色設定画面で、角の外側をクリックすると、画面中央上のカラーボックスの色が変わります。
左の例では、水色(RGBで0、255、255)が「透過色」になるわけです。
OKすると、透過GIFでの保存は完了です。
参考:ボタンを作る2