
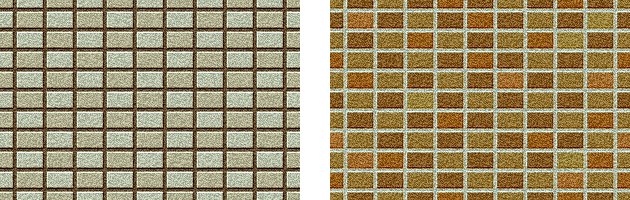
「チェック柄」を使って、ブロックというかタイルというか・・・まあ、建物の外壁や塀でよく見かけるパターンを作ってみました。 ちょっと意外ですが、溝部分は「ぶれ」を利用しています。

作りやすい大きさで説明します。
300×200ピクセルで「新規作成」し、白で塗りつぶします。
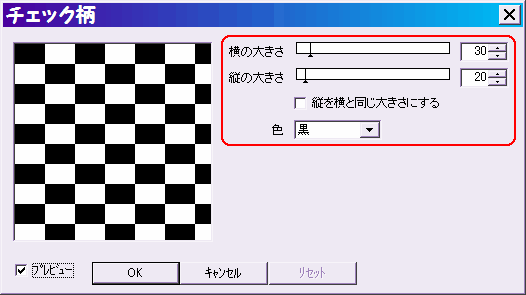
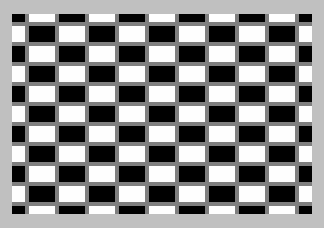
「フィルタ」⇒「イメージ生成」⇒「チェック柄」を、横の大きさ30、縦の大きさ20、縦を横と同じにするのチェックをはずし、色は黒でOKします。
 シームレスにするため、フィルタ「ぶれ」を実行する前に、画像の位置をずらしましょう。
シームレスにするため、フィルタ「ぶれ」を実行する前に、画像の位置をずらしましょう。
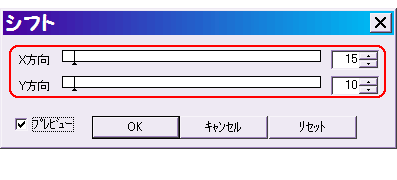
「フィルタ」⇒「シフト」を、X方向15、Y方向10で実行します。
つまり、チェックの縦横それぞれ半分だけずらすわけです。
(シームレスにする必要がない時は、この操作はしなくても構いません)

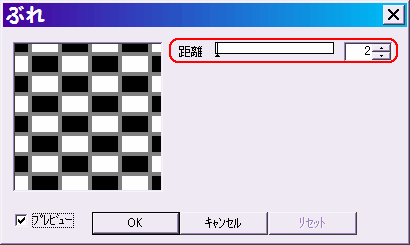
続いて「フィルタ」⇒「ぼかし」⇒「ぶれ」を、距離2で実行します。

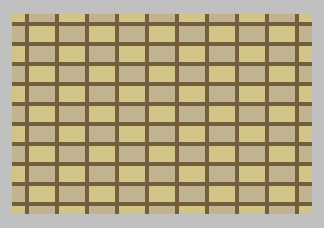
白黒の横長チェックの間に、グレーの溝が入ったパターンができました。
後はこれら白、黒、グレーを好きな色に置き換えていきます。

溝の部分は全てつながっていますから、塗りつぶしツールにしてクリックするだけでいいですね。
ブロック部分は1つ1つが離れているので、ENTERキーを押しながらクリックして色を変えるのが便利です。
描画色をセットし、ENTERキーを押しながらどこか黒の部分をクリックすれば、全ての黒いブロックの色が変わります。
白のブロックも同様です。

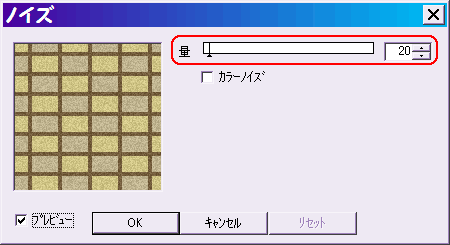
色をつけ終わったら、ブロックの質感を出すために、ノイズを付けます。
「フィルタ」⇒「ノイズ」を、量20くらいで実行します。

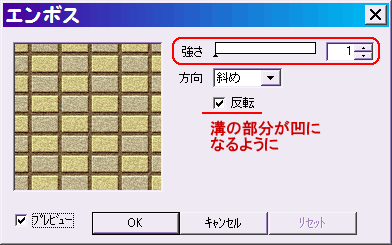
続いて「フィルタ」⇒「エンボス」を、強さ1〜2で実行します。
溝の部分が凹になるように、必要なら「反転」にチェックを入れましょう。
(溝部分がブロックより暗い色の時は、反転させる必要があります)

最後に好みで「フィルタ」⇒「シャープ」を少しかけると、より質感が強調されます。
なお、このように細かいノイズをつけた画像は、GIFやPNGで保存すると、意外にファイルサイズが大きくなってしまいます。
Webサイトの背景などに利用する時は、JPEGで保存した方がいいでしょう。

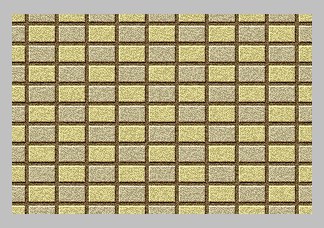
上の作例では、白黒のブロックをそのまま他の2色に変えただけでしたが、ところどころ微妙に色を変えて、塗り分けていくこともできます。
(並べて使う時は、上下左右に隣り合うブロックを、同じ色で塗ることに注意)
さらに、溝部分をブロックより明るい色にしたのが左図です。
この場合は、最後のエンボスで「反転」させる必要はありません。
参考:ブロック塀2