Webサイトのアイコンやロゴ画像の、背景を透過させる方法です。 GIFまたはPNGで保存する場合に、透明に見せる色を指定することができます。

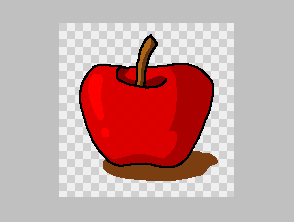
透明なレイヤ(チェック柄の部分)に、リンゴの絵を描きました。
このままアルファ付きPNG以外の形式で保存すると、透明な部分は白になります。
その画像を、背景が白以外のWebサイトで表示させると、リンゴの周りに白い四角の部分が出てしまいますね。
それではみっともない(笑)ので、リンゴ以外の部分を透過表示させる必要が出てくるわけです。

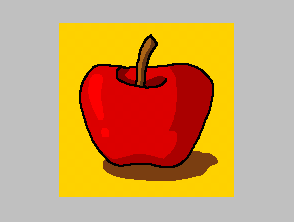
まず透明な部分を、絵に使っていない色で塗りつぶします。

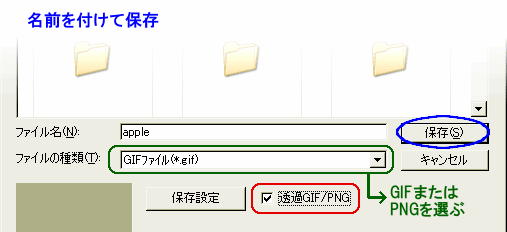
「ファイル」⇒「名前を付けて保存」をクリックします。
適当なファイル名を付け、ファイルの種類でGIFまたはPNGを選びます。
透過GIF/PNGにチェックを入れて、「保存」ボタンをクリックします。

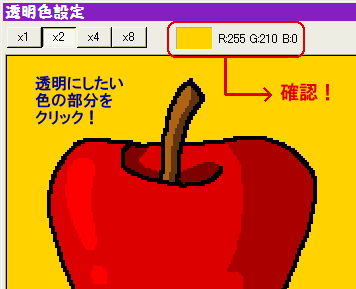
すると透明(透過)色設定の画面が出ます。
カーソルがスポイト形になっているので、透過表示させたい色の部分(左図では黄色)をクリックします。
上にある、カラーボックスの色が変わったことを確認してください。
OKをクリックすると、これで透過GIFまたはPNGでの保存が完了です。

うまく透過されているか、確かめてみましょう。
保存したファイルを、画像ビューアなどで開きます。
左はWindowsXPの付属ビューア(Windows Picture and Fax Viewer)で見たものです。
黄色だった部分が、透過されていますね。

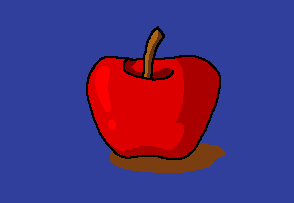
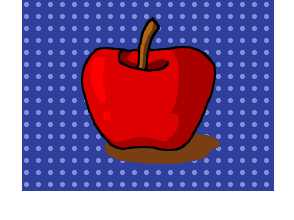
こちらはビューアのIrfanViewで、背景色を青に設定して開いたものです。
きれいに透過されています。
このように背景を透過すると、その画像をどんな背景色の上で表示させても、四角い縁が付いてしまうことはありません。
つまり同じ画像を、色々な背景色の上で使い回せるのです・・・便利ですね。


ところがこの透過GIFやPNGで、困ることがあります。
例えば左図のように、絵(や文字)の縁と背景部分の境界が、線を滑らかに見せるため色が段階的に変化している画像です。
いわゆる「アンチエイリアスがかかっている」状態ですね。
(左図はわかりやすいように拡大表示しています)

この画像を、先ほどと同じように透過させて、青い背景色の上で表示してみました。
あれあれ?・・・リンゴの縁に明るい色の部分が見えて、汚いですね。
これは、画像の縁に残った黄色っぽい部分と背景の青で、色や明るさが大きく違っているために起こります。

残念ながら、アンチエイリアスがかかっている画像は、透過GIF/PNGでは「どんな背景色でも使い回せる」ようにはできません。
ですが、ある程度限定された色の上では、きれいに見せることができます。
例えば、青系の背景で使いたいなら、背景を青(全く同色でなくても、大体の色味や明るさが同じならOK)にして、アンチエイリアスがかかった画像を作ります。
この青を透過色に指定して、保存します。

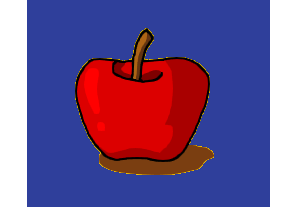
それを、青に水色のドット背景で表示してみました。
綺麗に透過されていて、汚い縁も見えませんね。
★ なおGIFやPNGの透過色とは、ブラウザやビューアが「表示しない色」という意味です。
実際にピクセルが透明になっているわけではありません。
そこがアルファ付きPNGと違います。
また、半透明・・・のような状態にもできません。


知らない方が多いかもしれないので、オマケ機能の説明です。
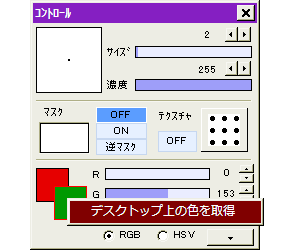
Webサイトの背景など、特定の色を描画色にしたい時、その部分を表示させて(Webサイトならブラウザで開いて)、描画色のカラーボックス上を右クリック、さらに「デスクトップ上の色を取得」をクリックします。
出てくる「スポイト」画面の指示に従うと、目的の色が描画色にセットされますよ♪
GIFについて|PNGについて|アルファ付きPNG