

一瞬にして画像を独特の色合いに着色できる、グラデーションマップのしくみと、面白い使い方を紹介します。

まず、グラデーションマップとは・・・・・
元画像の輝度(明るさ)に応じて、指定した色に置き換えるフィルタです。
この場合、元画像の色合いは全く関係なく、明るさだけが問題なので、一旦元画像(写真でもイラストでもいいです)を、「グレイスケール」で白黒にしておくと、グラデーションマップのしくみが良く分かります。
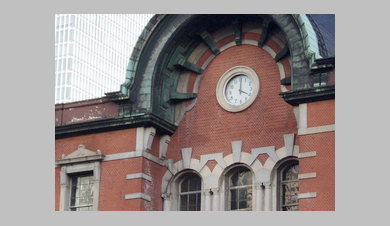
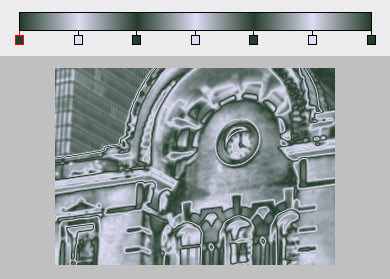
← たとえばこの写真に・・・

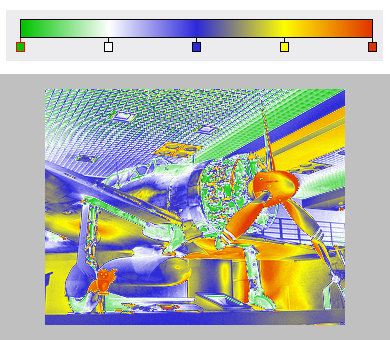
← このようなカスタムグラデーションで、マップを実行すると・・・
← こうなります。
白黒写真で、暗い部分から順に、緑 → 白 → 青 → 黄・・・となり、最も明るい部分は赤になっていますね。
元画像の、暗い部分 → 明るい部分が、カスタムグラデーションの、左 → 右の色に順次置き換わったのが、良く分かると思います。

カスタムグラデーションは、どんな使い方をしてもいいのですが、とりあえず「カッコいい」画像を簡単に作るコツを紹介します。
例えば左の写真に・・・

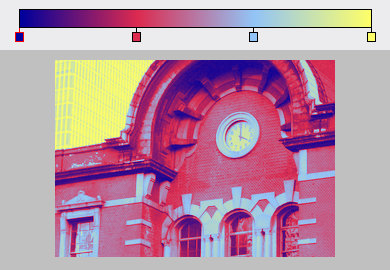
← このようなカスタムグラデーションでマップしても、色が変わるだけで、あまり面白い画像になりません。
これは、マップに使ったグラデーションが、色こそ変化していても、暗い部分には暗い色、明るい部分には明るい色で、元画像と基本的に同じだからです。

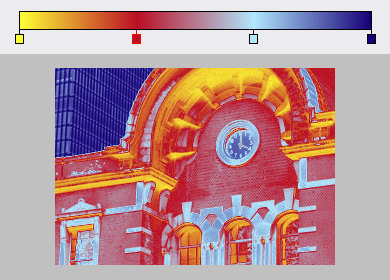
今度はカスタムグラデーションを左のように変えてみました。
最も暗い部分には明るい黄色を、それから暗い赤、次に明るい水色、最も明るい部分には、暗い青をマップします。
すると元画像の明暗が適宜反転して、ちょっと変わった雰囲気の、面白い画像になります。
色の悪い失敗写真が、このような加工で、クールな素材に変身することもありますよ。

メタリックな感じを出すには、同色の明暗を繰り返したグラデーションを使います。
この時元画像に、「ガウスぼかし」を適当な強さで実行しておくと、マップが滑らかな仕上がりになります。
全てを金塊に変える黄金加工

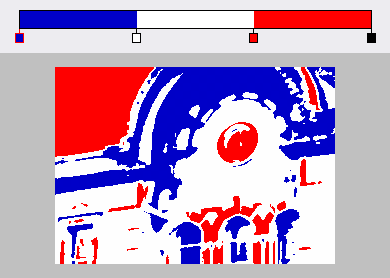
グラデーションの編集画面で、「間の色を単色化」にチェックすると、カスタムグラデーションが、単色に分割されます。
左図は、フランス国旗の三色です。
これでマップを実行すると、ベタで塗り分けたような画像になります。
この場合も、元画像に少しぼかしをかけておいた方が、綺麗に仕上がります。

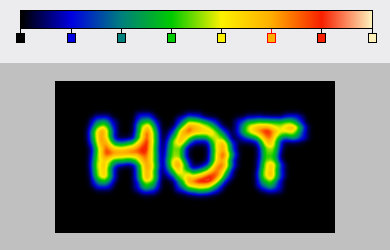
ロゴにも応用できます。
← まず黒地に白で文字入れし、「水晶」のあと、「ガウスぼかし」を実行します。
(適用値は、文字の大きさ・太さにより、適宜加減してください)

これに左図のようなカスタムグラデーションで、グラデーションマップを実行すると・・・
サーモグラフィー文字のできあがり、でした!