
Webサイトのバナーです。 各コーナーやカテゴリへリンクするボタンとして使うこともできます。
上の作例はいずれも、グラデーションの台に、描画ツールでアクセントの飾りを描き、文字入れしただけです。 意外と簡単に作れますよ。

作りたいバナーの大きさで「新規作成」します。
個人サイトの場合、バナーの一般的サイズは、大200×40ピクセル、小88×31ピクセルです。
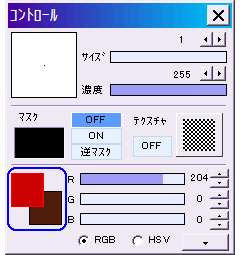
台にグラデーションを描くため、描画色と背景色を決めます。
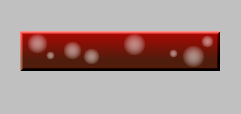
この例では、ワイン色と濃い茶色にしました。

グラデーションツールにして、上が描画色下が背景色の、線形グラデーションを描きます。
(もちろん、単純に塗りつぶすだけでも構いません)

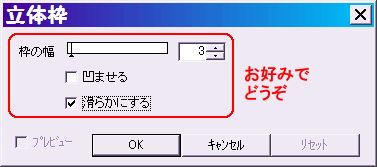
バナーはボタンぽい方が見た目も良く、クリックされやすいので、立体枠をつけます。
「フィルタ」⇒「立体枠」を、お好みの設定でOKしましょう。

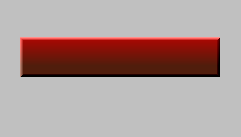
こんな感じの「台」になりました。
後は文字などを入れていくだけです。
なお、この台だけを保存しておくと、後で色々使い回せて便利です。

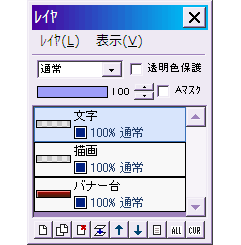
台に直接文字入れや描画をせずに、このようにレイヤを作って作業しましょう。
後で文字の位置を調整したり、不透明度を変えたりできて、失敗が少なくなります。
また小さいバナーの場合は、画面を拡大して作業すると、文字入れなどがラクです。

描画色を白、ツールを自由線のブラシにして、色々なサイズで点を描いてみました。

描画色は白のまま、テキストツールで文字を入れました。
文字の邪魔をしないように、ブラシで描画したレイヤの不透明度を70%に下げています。
レイヤを結合して完成です。
文字を入れたバナーの場合は、JPEGよりもGIFやPNG形式の方が、綺麗に保存できます。
参考:バナーを作る2