
ダンボールです。 AzPainter付属のテクスチャを素に作ってみました。 ここでは左上のような、縦ラインのダンボールを例に説明しています。

縦横とも32の倍数で「新規作成」し、レイヤの名前を「線」とします。
全体を白で塗りつぶします。

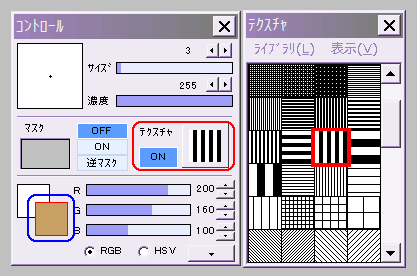
テクスチャウィンドウで、中くらいの太さの縦縞のテクスチャを選びます。
(横ラインのダンボールにする時は、その左隣の横縞にします)
コントロールウィンドウで、テクスチャをONにし、描画色を鈍い茶色にします。
作例ではRGBカラーで(200、160、100)に設定しています。

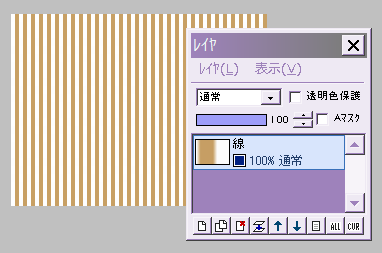
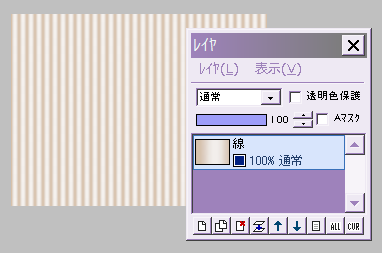
塗りつぶしツールで線レイヤを塗りつぶすと、左図のようになります。
このままぼかしフィルタを適用すると、端の部分が変になるので、画像を少しずらしておくことにします。

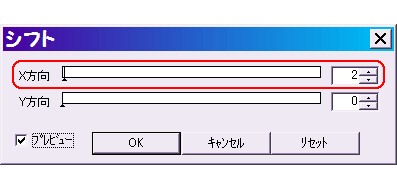
「フィルタ」⇒「シフト」をクリックします。
X(横)方向だけに2を入力してOKします。
なお、横ラインのダンボールの時は、Y(縦)方向だけに2を入力してください。

続いて「フィルタ」⇒「ぼかし」⇒「レンズぼかし」を、初期設定のまま実行します。
縦縞が、ダンボールらしい凸凹になりました。

色をつけます。
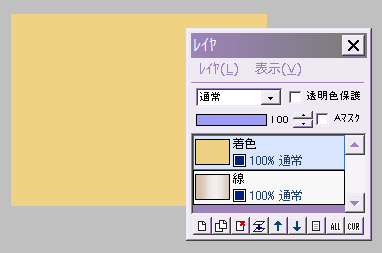
線レイヤの上に新規レイヤを作り、「着色」とします。
描画色を、ダンボールのような明るめの茶色にします。
作例ではRGBカラーで(240、210、130)に設定しています。
テクスチャをOFFにして、着色レイヤを塗りつぶします。

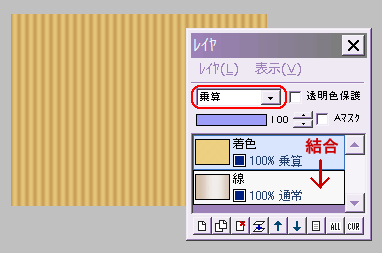
着色レイヤの合成モードを「乗算」にします。
ダンボールの感じになりましたね。
着色レイヤを、下の線レイヤと結合します。

立体感を加えましょう。
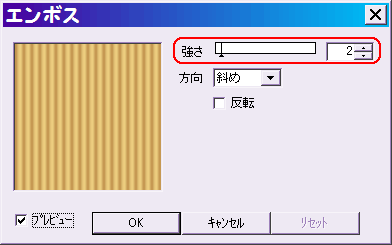
「フィルタ」⇒「エンボス」を、強さ2くらいにして実行します。
保存して完成です。
(このテクスチャは、並べればシームレスになります)