
グラデーションマップで着色する木目です。 木目1&木目2よりも、曲線的な木目がはっきり出ます。 ロゴに利用したり、ボタンやバナーの台等に使えます。
 まず着色用に、カスタムグラデーションを作っておきます。
まず着色用に、カスタムグラデーションを作っておきます。
左に例をあげてみました。
すべて完全不透明で、左端が暗く右端が明るい茶系の色にすればいいでしょう。
上の例はRGBカラーで(230、170、80)と(255、240、170)、下は(190、80、0)と(240、170、70)です。
 このテクスチャは、大きめに作って最後に必要部分だけトリミングします。
このテクスチャは、大きめに作って最後に必要部分だけトリミングします。
また、途中で横だけ5倍の長さに伸ばすので、それを考えた大きさで「新規作成」してください。
「フィルタ」⇒「イメージ生成」⇒「雲模様(シームレス)」を「黒/白」で実行します。
続いて「フィルタ」⇒「ぼかし」⇒「モーションブラー」を、範囲30(最高値)、角度0(水平)で実行します。

さらに「フィルタ」⇒「カラー」⇒「ポスタリゼーション」を、階調15くらいで実行します。

「編集」⇒「サイズ変更(拡大縮小)」をクリックします。
縦横比維持のチェックをはずしてから、%指定の幅だけを500にしてOKします。
つまり、横方向にだけ5倍に引き伸ばすわけです。

ここまでの操作で、左図のような模様になっています。
・・・・・・大丈夫かな?

この雲模様レイヤを複製します。
2つのレイヤのうち、上を「木目」、下を「板」とします。

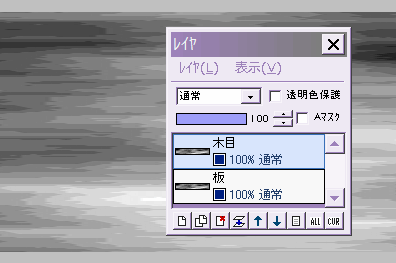
木目レイヤに対し、「フィルタ」⇒「輪郭抽出」⇒「輪郭抽出」を実行します。
薄いグレーの線だけになります。
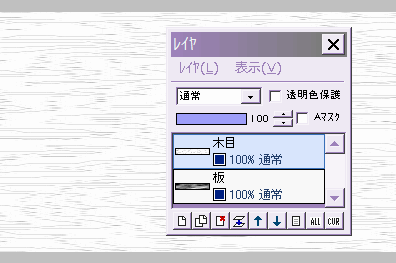
このままでは線が薄すぎるので、「フィルタ」⇒「カラー」⇒「ガンマ補正」で、ガンマ値を70くらいまで下げて、線を濃くします。
左図くらいの濃さになっていればOKです。

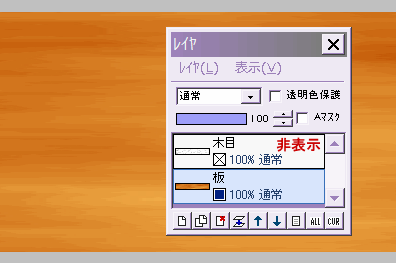
木目レイヤを非表示にして、下の板レイヤを選択します。
着色用のカスタムグラデーションを選択して、「フィルタ」⇒「カラー」⇒「グラデーションマップ」をクリックすると、色が付きます。

再び木目レイヤを選択し、表示させます。
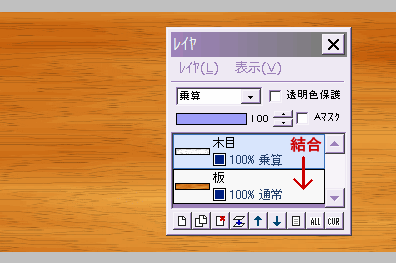
木目レイヤの合成モードを「乗算」にすると、グレーの木目状の線が、板の上に反映されます。
もし、木目が濃すぎるようなら、木目レイヤの不透明度を少し下げてください。

このままだと、板の色の境目と木目の線が、ピッタリ合いすぎていて不自然なので、少し位置をずらしましょう。
移動ツールに切り替えて、木目レイヤを適当に動かします。
木目レイヤを、下のレイヤと結合します。
なお縦目にしたい時は、ここで「編集」⇒「全体を右(または左へ)90°回転」を実行してください。

最後に「フィルタ」⇒「エンボス」を、「反転」にチェックを入れて、強さ1〜2で実行します。
この後好みで「シャープ」を少しかけてもいいでしょう。
選択ツールで必要部分を選択し、「選択範囲」⇒「トリミング」して保存します。
木目1|木目2|木目4|木目5