
白くてフワフワの雲文字です。 右図のように、影をつけて立体的にしても面白いでしょう。 直線的なフォントのラインを雲風に崩すのには、「水晶」フィルタを使っています。

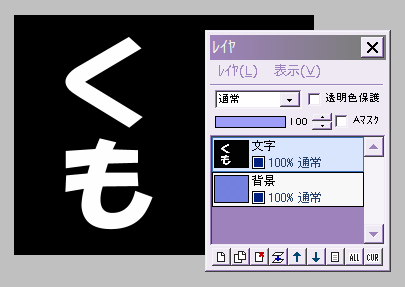
好きな色で塗りつぶした背景レイヤの上に、新規レイヤ「文字」を作ります。
この文字レイヤを黒で塗りつぶし、白で文字入れします。
フォントは太めのゴシック系や、ポップ系がいいでしょう。
字間は広目に取ってください。
なお、あまり小さな字や画数の多い漢字は、このロゴに向きません。

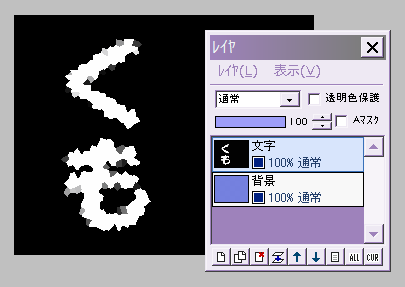
文字レイヤに対し、「フィルタ」⇒「ピクセレート」⇒「水晶」を、大きさ5〜8で実行します。
水晶の大きさは、文字の大きさによって、加減してください。
読めない文字にならないように注意しましょう。

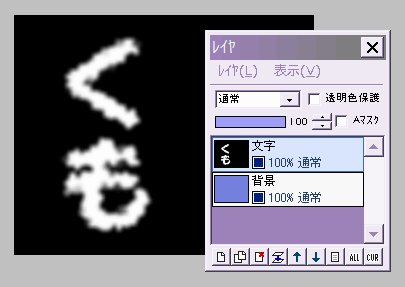
文字レイヤに「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、強さ2で実行します。

もう少し文字を雲らしくしましょう。
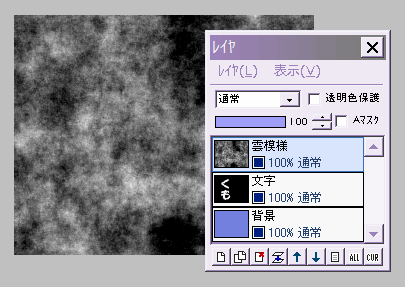
文字レイヤの上に、新規レイヤ「雲模様」を作ります。
ここに「フィルタ」⇒「イメージ生成」⇒「雲模様(シームレス)」を、「黒/白」で描画します。
雲模様は、白黒のバランスがいいものを選んでください。

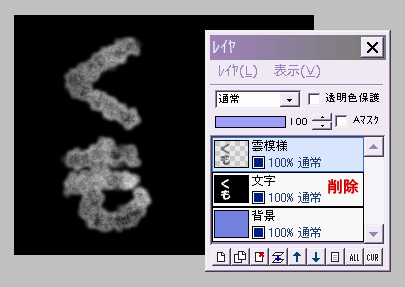
雲模様レイヤに対し、「フィルタ」⇒「アルファ操作」⇒「下のレイヤの輝度からコピー」を実行します。
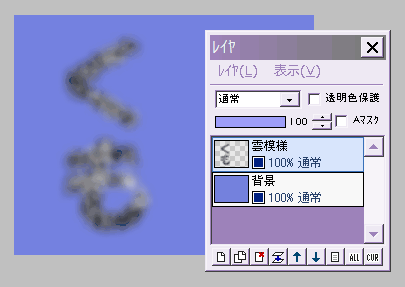
雲模様が文字の形に切り抜かれました。
文字レイヤは、もう必要ないので削除します。

雲模様レイヤに対し、「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、強さ2で実行します。

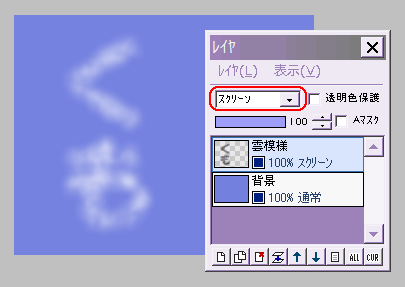
この雲模様レイヤの合成モードを「スクリーン」にします。
背景の上に、白い雲のような文字が出現します。

文字が少し薄いので、もっと白くしましょう。
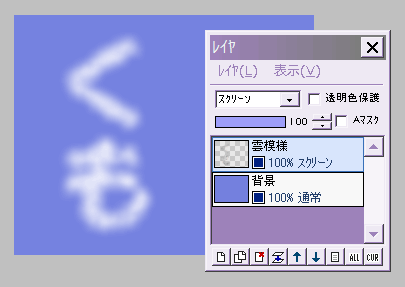
「フィルタ」⇒「カラー」⇒「ガンマ補正」をクリックします。
画像を見ながら、ガンマ値を250〜最高値まで上げます。
これで文字がはっきり見えるようになりましたね。
影をつけない場合は、ここでレイヤを結合して保存します。

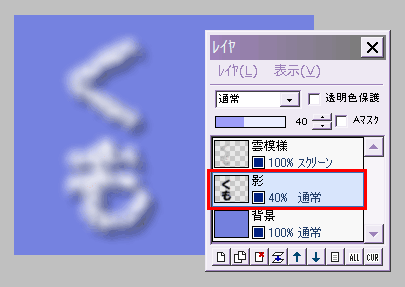
雲模様と背景の間に影のレイヤをはさめば、立体的な雲文字になります。
詳しくはこちらをどうぞ↓↓↓
レイヤの不透明部分だけに影をつける
なおこのロゴの場合は、影レイヤをぼかさなくても、そのままでOKです。