
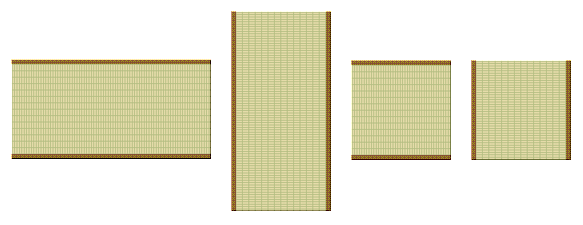
かわいらしい畳の画像です。 縦・横・半畳のものを一通り作っておき、並べれば和室もできます。 畳表の模様を出すために、大きめに作った画像を少し縮小してから、グラデーションマップで着色するテクニックを使っています。

大きさなど、わかりやすい例で説明します。
250×150(以上)で「新規作成」し、白で塗りつぶします。
描画色を黒にし、テクスチャをONにして、細かい縦ラインと、少し間隔が開いた横ラインで、2度に分けて塗りつぶします。
(最初はツールの塗りつぶしでもいいですが、2度目は「選択範囲」⇒「塗りつぶし」にしないと、画像の一部分しか塗りつぶせないので、注意してください)

左図のようになっていればOKです。
このまま着色しても、線がクッキリ出すぎて畳表に見えないので、少し縮小することで線をぼかすことにします。

「編集」⇒「サイズ変更(拡大縮小)」をクリックします。
%指定を80にしてOKします。
(横250ピクセルで新規作成したとすると、横がちょうど200ピクセルの計算になります)
これで線に濃淡ができて、ぼやけた感じになったと思います。
(なお、ここで%に小さな値を指定すれば、畳表の目も細かくなります))
 グラデーションマップで着色する前に、カスタムグラデーションを作っておきます。
グラデーションマップで着色する前に、カスタムグラデーションを作っておきます。
全て不透明で、左端の濃い方がRGBカラーで(180、190、130)、右端が(230、220、170)です。
これを参考に、好みで色を調整してください。

上で作ったカスタムグラデーションが、コントロールウィンドウ下で選択されている状態にしておきます。
「フィルタ」⇒「カラー」⇒「グラデーションマップ」を実行すると、畳表のような風合いになります。

次に、畳の大きさにトリミングします。
「選択範囲」⇒「座標を指定して選択」で、幅に200、高さに90を入力してOKします。
(畳は比が2対1ですが、後でへりを付ける分を残しておきます)
画像上に選択枠が表示されるので、畳表の模様が上下で偏らないように(ALTキー&ドラッグで)位置を調整してから、「選択範囲」⇒「トリミング」します。

最後に、畳にへりを付けましょう。
「編集」⇒「サイズ変更」をクリックします。
高さ(現在は90)に100を入力し、「配置」を中央にしてOKします。
これで畳の上下に、5ピクセルずつ透明な部分ができます。

後はこの透明部分を、好きなように塗りつぶします。
作例では、まずテクスチャをOFFにして濃い茶色で塗りつぶしてから、今度はテクスチャをONにして、細かいドットのパターンを選び、暗い黄色で塗りつぶしています。
この辺はお好みで色々工夫してください。
 これも好みですが、「フィルタ」⇒「立体枠」を枠の幅1で実行してもいいでしょう。
これも好みですが、「フィルタ」⇒「立体枠」を枠の幅1で実行してもいいでしょう。
縦の畳にしたい時は、立体枠を付ける前に、「編集」⇒「全体を右(または左)へ90°回転」してください。
またへりを付けてから、「座標を指定して選択」で幅100、高さ100にしてトリミングすれば、半畳の畳ができます。
畳を並べて和室を作る方法は、こちらをどうぞ ⇒ 和室