
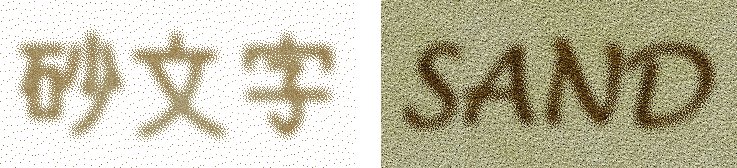
左は砂を寄せて書いたような文字、右は砂地に彫り込んだような文字です。 「2値化(誤差拡散)」の利用例として、考えてみました。

最後に周囲をカットするので、作りたい画像の大きさより、1〜2割大き目で「新規作成」します。
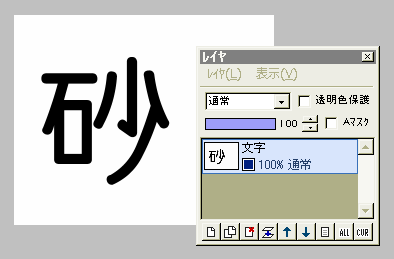
全体を白で塗りつぶしたら、テキストツールを使い、黒で文字を入れます。
このロゴは、字が小さいと読めなくなるので、ある程度大きくしましょう。
また、手書き風のフォントを使うと、よりリアルな仕上がりになります。

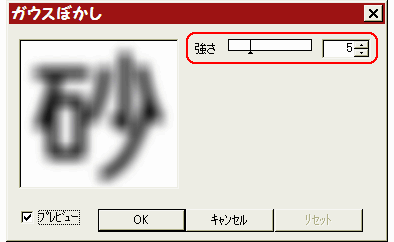
「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」をクリックします。
左図のように、ある程度字の形が残るくらいの強さでぼかして、OKします。
(4〜5くらいがいいと思いますが・・・)

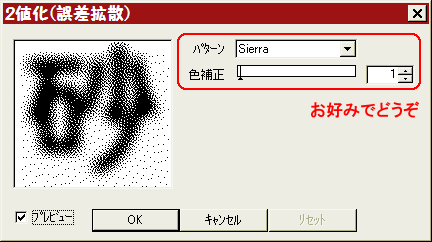
「フィルタ」⇒「カラー」⇒「2値化(誤差拡散)」をクリックします。
プレビューを見ながら、パターンと色補正の値をいろいろいじってみてください。
ここでは、Sierraで色補正を1としています。
良ければOKします。

これで砂っぽい文字ができましたが、色が黒ではつまらないので、もう一工夫します。
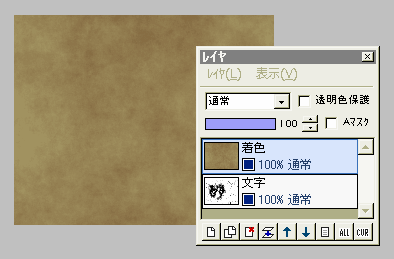
新規レイヤ「着色」を作り、茶〜灰の2色を描画色と背景色にセットしてから、「フィルタ」⇒「イメージ生成」⇒「雲模様(シームレス)」を初期設定のまま実行します。

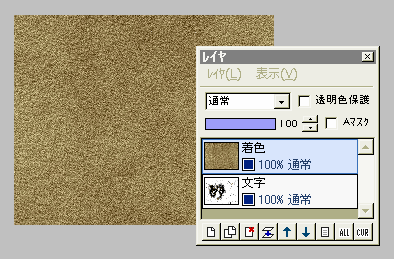
この着色レイヤに、さらに砂の質感をつけます。
「フィルタ」⇒「ノイズ」を量20〜30、「フィルタ」⇒「エンボス」を強さ1〜2、再び「ノイズ」を量20〜30、最後に「フィルタ」⇒「シャープ」を強さ1で実行すると、左図のようになります。

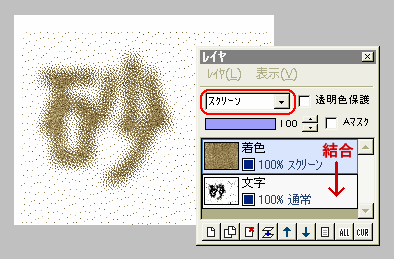
この着色レイヤの合成モードを「スクリーン」にすると、文字の形だけが残ります。
レイヤを結合します。
なお、画像の周囲に白だけの部分が少し残るので、選択ツールで必要部分をドラッグして囲い、「トリミング」で不要部分をカットしてから保存しましょう。

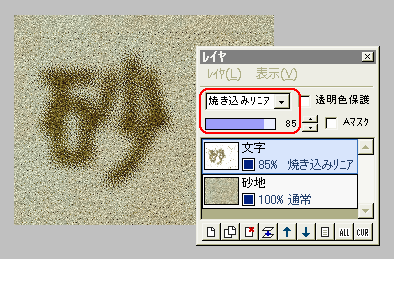
砂地の上に文字を乗せる方法を説明します。
新規レイヤ「砂地」を作って、文字レイヤの下に移動させます。
この砂地レイヤに、先ほどの着色レイヤの方法や砂地の作り方を参考にして、テクスチャを作ります。
(文字とは違う色&明るさにしないと、字が読めなくなるので注意)
上の文字レイヤの合成モードを「乗算」や「焼き込みリニア」にして、必要ならレイヤの不透明度を調節しましょう。
レイヤを結合して保存します。