
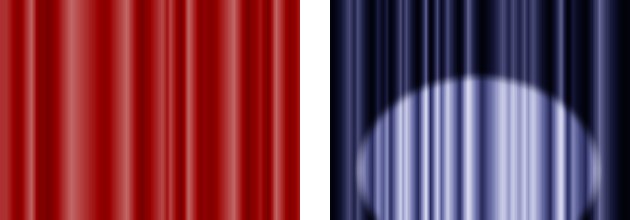
カーテンの画像です。 シームレスに並べることもできます。 右上のように、カーテンにスポットライトを当てる方法も紹介します。
 コントロールウィンドウ下からカスタムグラデーションの編集ダイアログを開いて、左図のようなグレーの濃淡のグラデーションを作ります。
コントロールウィンドウ下からカスタムグラデーションの編集ダイアログを開いて、左図のようなグレーの濃淡のグラデーションを作ります。
作りたい画像の大きさに合わせて、分岐点の数は適当に調整してください。
RGBカラーの場合は、RGBの値が全て同じだと、純粋なグレーになります。
例えば(80、80、80)や(200、200、200)などです。
画像を横にも並べて使う場合は、両端の分岐点を同じ色にします。
間隔は、等間隔から少しずらすと、自然なカーテンのひだになります。

適当な大きさで「新規作成」します。
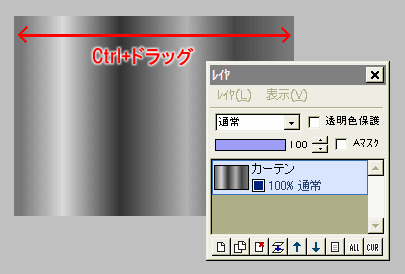
コントロールウィンドウでカスタムグラデーションをONにし、線形グラデーションが描けるようにツールを準備します。
CTRLキーを押しながら、画像の端から端まで横にドラッグして、グラデーションを描きましょう。
(CTRLキーを押すと、水平にポインタが動きます)

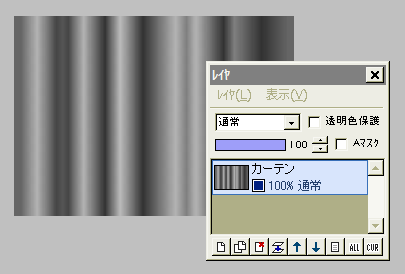
これだけだとカーテンのひだには少し足りないと思うので、ここで「フィルタ」⇒「カラー」⇒「グラデーションマップ」を実行します。
最初のグラデーションの濃淡に対して、さらに濃淡がつくので、左図のように細かなカーテンのひだになります。
もう1回グラデーションマップを実行すれば、さらに細かくなります。
この辺は適当にやってみてください。

新規レイヤ「着色」を作って、カーテンにしたい色で塗りつぶします。
この着色レイヤの合成モードを「オーバーレイ」にすると、カーテンに色が付きます。
なお、カーテンのひだの濃淡を調節したい時は、下のカーテンレイヤを選択してから、「フィルタ」⇒「カラー」の「明るさ・コントラスト」や「ガンマ補正」をいじってみてください。
レイヤを結合して完成です。


スポットライトの作り方です。
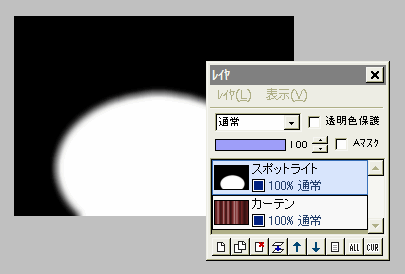
完成したカーテン画像の上に、新規レイヤ「スポットライト」を作ります。
全体を黒で塗りつぶしてから、描画色を白にして、円塗りつぶしツールや、ベジェ曲線+塗りつぶしなどで、スポットライトの形を作ります。
これに「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、適当な強さで実行します。

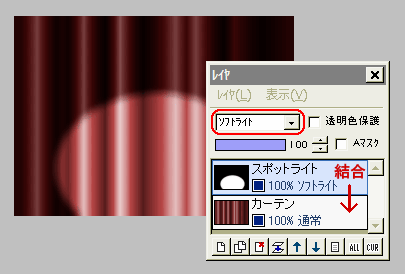
スポットライトレイヤの合成モードを「ソフトライト」にします。
すると、カーテンにスポットライトが当たったようになりますね。
レイヤを結合して保存します。