
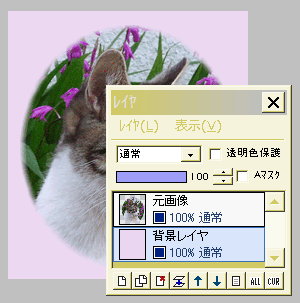
パソコンで扱う画像は、左端の画像のように必ず矩形ですが、工夫すると楕円形にも見せることができます。 Webサイトの背景と色を合わせて加工すると、色々に使えます。

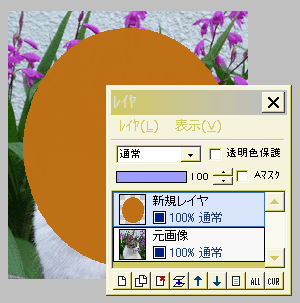
元画像の上に新規レイヤを作り、「塗りつぶし円」ツールで楕円を描きます。
色は(完全不透明であれば)何でもかまいません。
この時、新規レイヤの不透明度を少し下げて作業すると、下の元画像が見えるので、楕円の位置を決めやすくなります。
なお、CTRLキーを押しながら塗りつぶし円ツールを使うと、正円になります。
画像を正円に見せたいときは、CTRLキーと併用してください。

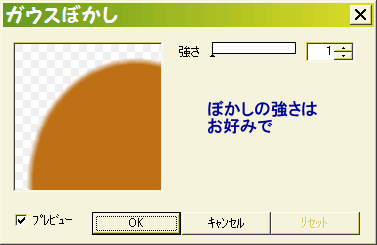
滑らかに見せるために、「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を実行します。
(「フィルタ」⇒「アンチエイリアシング」でもいいでしょう。)

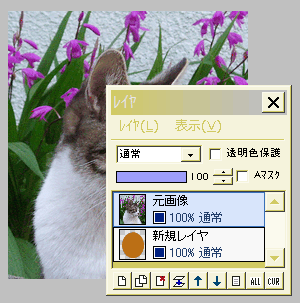
楕円のレイヤを、元画像レイヤの下に移動します。

元画像レイヤを選択し、「フィルタ」⇒「アルファ操作」⇒「下のレイヤの値をコピー」を実行します。
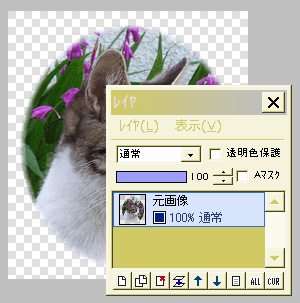
画像が楕円の形に切り抜かれました。
楕円のレイヤはもう要らないので削除します。

新規レイヤを作成し、一番下に移動させます。
この「背景レイヤ」を、好きな色で塗りつぶします。
Webで使う時は、サイトの背景色と合わせましょう。
レイヤを結合して保存します。

元画像と背景レイヤの間に「影レイヤ」をはさめば、このように影もつけられます。
参考:レイヤの不透明部分だけに影をつける