Web用画像の圧縮形式の1つ、PNG(ピング)について、その特徴や注意点を説明します。
PNGは比較的新しい画像形式で、それまでのJPEGやGIFの欠点を補うような特徴を持っています。
データを圧縮して保存しますが、可逆圧縮なので、表示する時に元に戻します。
したがって画像の劣化がなく、どんなタイプの画像でも綺麗に保存できます。
透過GIFと同様、透過PNGとして透過色を指定すると、その色の部分がブラウザなどで表示されないようにできます。
アルファ付き(32bit)PNGにすると、半透明など段階的な透明度も、そのまま画像情報として保存できます。
ただし手の込んだサイズの大きなイラストや、写真のような色数の多い画像は、ファイル容量が大きくなるので注意が必要です。

さて一般には、写真はJPEG、イラストはGIFで保存・・・と思われていますが、そのどちらでも綺麗に保存できないような画像も存在します。
こういう時こそ、PNGの出番です。
例をあげましょう・・・下のような、写真に文字入れした画像です。



左から(品質80の)JPEG(20.56KB)、GIF(39.24KB)、(圧縮率6の)PNG(148.25KB)です。
JPEGは、文字がグチャグチャになっています・・・ベタ部分に弱いのはJPEGの欠点です。
GIFは文字は綺麗ですが、写真部分がところどころ色の階調が大雑把になり、ザラザラしています。
256色しか使えないためですね。
これらと比べると、右端のPNGはとても綺麗に保存されています。
だったらどんな画像も、PNGで保存すれば・・・・と思いますが、ここで問題になるのはファイル容量です。
(あくまでこの画像ではの話ですが)PNGはJPEGの約7倍、GIFの3倍以上の容量になっています。
ちなみにこの画像はBMP(無圧縮)だと173.71KB なので、PNGの148.25KB というのは、それほど圧縮が効いていないことになりますね。
AzPainterでは画像をPNGで保存する際に、256色を超えていると自動的にフルカラーモードで保存しますが、PNGはフルカラーモードになると途端にファイル容量が増えてしまうのです。

例えば左は、67色使われている画像を(圧縮率8の)PNGで保存したもので、たった4.18KB しかありません。

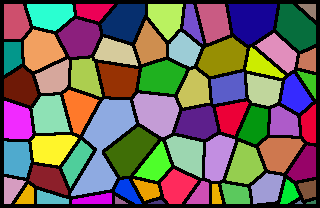
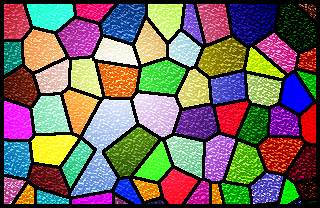
続いて上の画像に、フィルタ等で色々処理をしてみました。
← 色数は3万3051色に増えています。
これをそのままPNG保存したら、容量が129.54KB にハネ上がってしまいました!
129KBも使ってWebに表示する価値?があるのか、考えてしまう容量ですね。
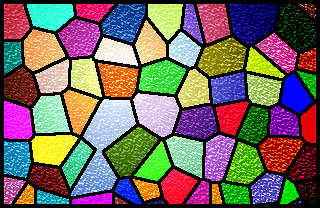
 保存する前に「減色」で256色にカットしてみました。
保存する前に「減色」で256色にカットしてみました。
すると33.81KB となり、この程度の大きさの画像としては、常識的なファイル容量になりました。
ですが良く見ると、画像が少し劣化しています。
また、256色に減色するのなら、GIFとたいして違わないことになってしまいますね。
なおこの画像の場合、JPEGでは輝き感が失われてしまい、保存結果がよくありません。
Webでは扱いにくいタイプの画像といえます。
AzPainterではPNGの圧縮率が「保存設定」で選べるようになっていますが、最大圧縮の9にしても、それほど劇的にファイル容量が減るわけではありません。
ですから色数が多い画像のPNG保存は、ある程度大きな容量になると覚悟しましょう。

単なる飾りや説明図とは違う、イラストなどの「作品」は、やはり綺麗な状態で人にも見てもらいたいですから、私はPNGで保存することが多いです。
特に「ベタ塗り部分とグラデーションなどが混在する色数の多いイラスト」はPNGでないと、どうしても綺麗に保存できません。
ただし色数が多くても、全体に淡い色調でまとめた水彩系の塗りだと、JPEGでも良いことがあります。
実際に保存してみて、最適なものを選びましょう。
なおAzPainterの作者Azelさんは、できるだけ少ない容量でPNG保存できる AzConvPNG というフリーソフトも公開なさっています。
PNG保存を良く使う方は、試してみてはいかがでしょうか。
BMPについて|JPEGについて|GIFについて|GIFとPNGの透過色|アルファ付きPNG