
不定形で、水滴のような輝きを持つリンクボタンです。 「エンボス」を使わず、「差の絶対値」と「グラデーションマップ」で立体的に見せます。

ボタンの色や背景色によっては、ギザギザが目立つことがあるので、大きめに作成して後で縮小すると綺麗です。
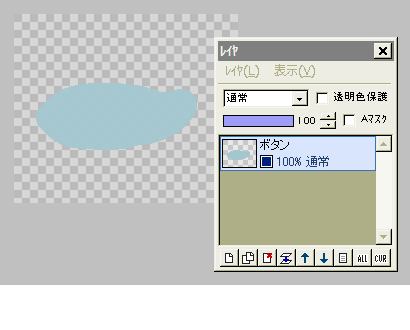
そのつもりで大きさを決め、「新規作成」してください。
透明なレイヤに、自由線の鉛筆ツールとボタンにしたい色で、好きな形を描きます。
鉛筆は大きなサイズの方が、滑らかな形が描きやすいでしょう。
このボタンレイヤに「フィルタ」⇒「アンチエイリアシング」を実行して、輪郭のギザギザを和らげておきます。

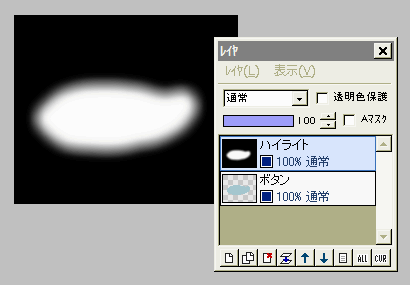
ボタンレイヤを複製して、「フィルタ」⇒「アルファ操作」⇒「アルファ値からグレイスケール作成」を実行します。
つづいて「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、強さ5くらいで実行します。
このレイヤを「ハイライト」とします。

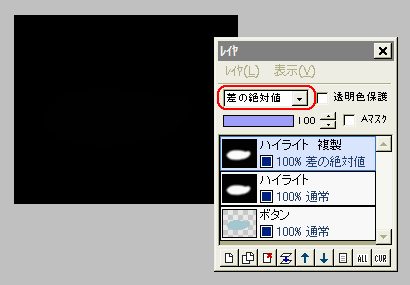
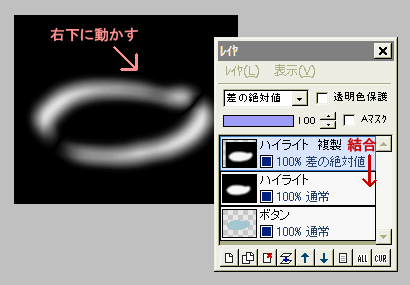
このハイライトレイヤを複製して、レイヤの合成モードを「差の絶対値」にします。
画像が真っ黒になります。
(「差の絶対値」は、2つの画像の「差」が明るくなって出るので、全く同じ画像をそのまま重ねた状態では、合成結果が真っ黒になります)

ここで移動ツールに切り替えて、ハイライト複製レイヤを少し右斜め下に動かします。
すると左図のように、明るい部分が見えてきます。
ここでどれくらい動かすかで、ボタンの光り方が変わるのですが、この段階では結果がわからないので、まあ適当にやっておきます。 (^ ^;)
ハイライト複製レイヤを下のレイヤと結合します。

ここで、次のグラデーションマップに使うカスタムグラデーションを作ります。
コントロールウィンドウ下からグラデーションの編集画面を開き、左図のようなグラデーションを作ります。
全て不透明で、両端が黒、位置0.5の中央前後に、RGBカラーで(220、220、220)の明るいグレーの分岐点を、少し離して並べます。

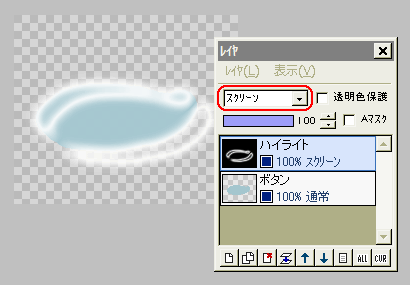
ハイライトレイヤに対し、「フィルタ」⇒「カラー」⇒「グラデーションマップ」を実行してから、レイヤの合成モードを「スクリーン」「オーバーレイ」「ソフトライト」などにします。
するとボタンの上に、明るいハイライトの線が見えるようになります。

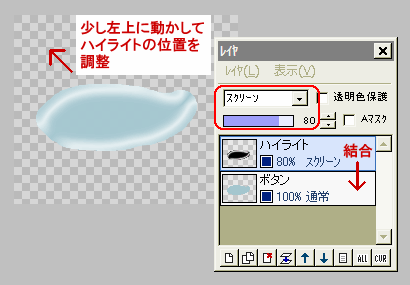
移動ツールで、ハイライトレイヤを少し左斜め上に動かして、明るい線がちょうど良くボタンの上に乗るようにします。
その後「フィルタ」⇒「アルファ操作」⇒「下のレイヤの値をコピー」を実行して、ハイライトレイヤの余分を透明にしましょう。
なおハイライトが強すぎるようなら、ハイライトレイヤの不透明度を少し下げてください。
ハイライトレイヤを下のレイヤと結合します。

これで1枚のボタンレイヤだけになりました。
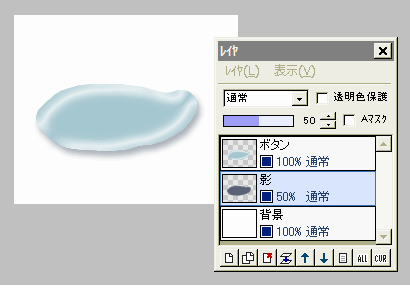
後は必要に応じて、Webサイトの色に合わせた背景や影を付けます。
左図は、白で塗りつぶした背景レイヤを一番下に置き、影のレイヤをボタンとの間に挟んだものです。
影の付け方はこちらをどうぞ。↓↓↓
レイヤの不透明部分だけに影をつける

縮小する場合は、レイヤをすべて結合してから行います。
文字は、ボタンを縮小した後で入れましょう。
ボタンの周囲の余分を「トリミング」でカットして保存します。
この画像をリンクボタンとして使うと、ブラウザによっては四角い枠が表示されてしまいますが、これはHTMLやスタイルシートで表示されないように指定できます。