

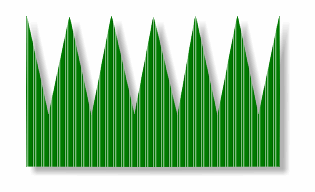
お弁当や折り詰めでおなじみの、バランの作り方です。 切り抜く形は、自分で描いてもいいし、絵フォントなどを使うこともできます。

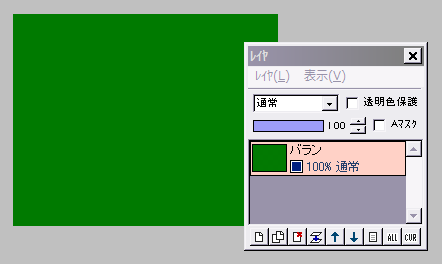
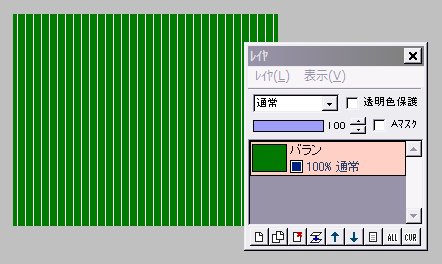
適当な大きさで「新規作成」して、全体をバランのような、濃い緑色で塗りつぶします。

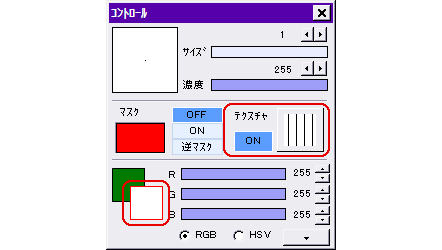
テクスチャウィンドウで、細い縦線が4本のテクスチャを選びます。
さらにコントロールウィンドウで、テクスチャ機能をONにし、描画色を白にします。

塗りつぶしツールで画像をクリックすると、左図のように白の縦線が全体に描画されます。
(レイヤウィンドウのサムネイルには縦線が出ませんが、気にしなくて大丈夫です)

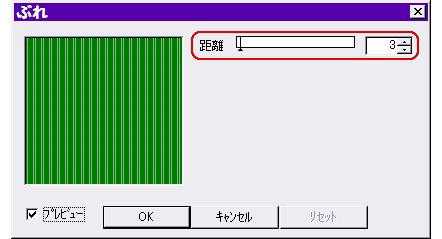
「フィルタ」⇒「ぼかし」⇒「ぶれ」をクリックします。
距離を3にして、OKします。

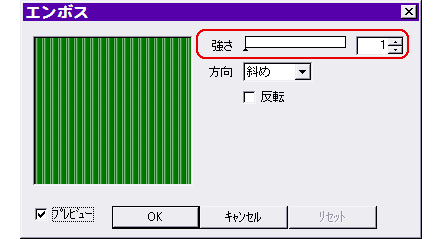
さらに「フィルタ」⇒「エンボス」を、強さ1または2(お好みでどちらでも)で実行すると、バランに立体感が出ます。
これでバランのテクスチャができたので、続いて切り抜く形を作ります。

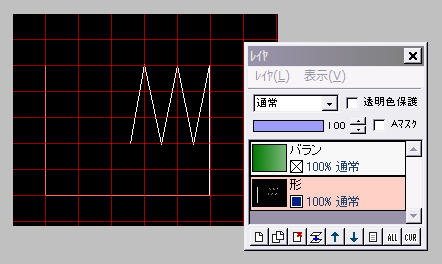
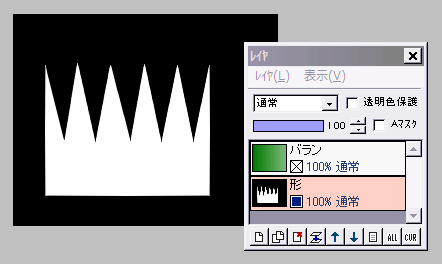
新規レイヤ「形」を作り、一番下に移動します。
上のバランレイヤは、非表示にしておいて下さい。
下の形レイヤを(テクスチャ機能をOFFにして)、黒で塗りつぶします。

描画色を白、サイズ1の鉛筆ツールにして、連続直線でバランの輪郭を描きます。
「表示」⇒「グリッド」から、グリッドを表示させると、バランの形が描きやすいです。
また連続直線の際、Ctrlキーを押しながら描くと、垂直・水平・45度方向だけにポインタが動くので、必要なら利用しましょう。

輪郭が描けたら、中を白で塗りつぶします。
さらに「フィルタ」⇒「アンチエイリアシング」を実行して、エッジを滑らかにします。
★ 透明レイヤに形を描くよりも、白黒で描いてアンチエイリアシングする方がエッジが綺麗になります。

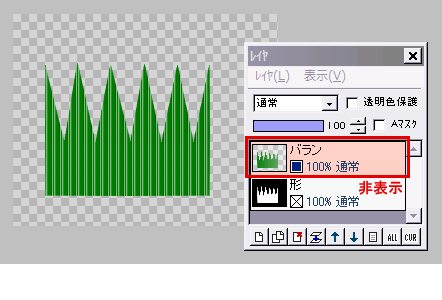
上のバランレイヤを選択して、表示させます。
バランレイヤに、「フィルタ」⇒「アルファ操作」⇒「下のレイヤの輝度からコピー」を実行します。
下の形レイヤを非表示にすると、白い部分と同じ形に切り抜かれています。
他の画像と合成するために、透明部分を保持しておきたい時は、「レイヤ」⇒「アルファ付きPNGに出力」で保存します。
BMP等で保存すると、自動的に背景が白になります。
影をつける方法はこちらをどうぞ


バランを切り抜く形に、文字やシルエット系の絵フォントを使う場合は・・・
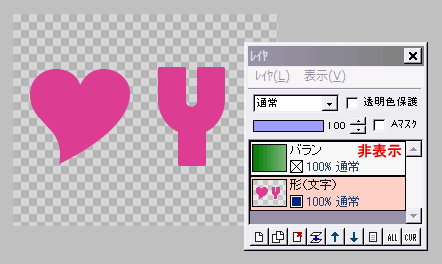
白黒の形レイヤではなく、「新規作成」した透明レイヤに、テキストツールでフォントを描画すればOKです。
(色は適当で構いません)
「アンチエイリアス」に、必ずチェックを入れて描画します。

上のバランレイヤに対し、「フィルタ」⇒「アルファ操作」⇒「下のレイヤの値をコピー」すると、フォントの形にバランが切り抜かれます。
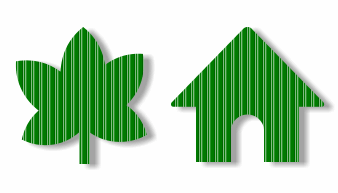
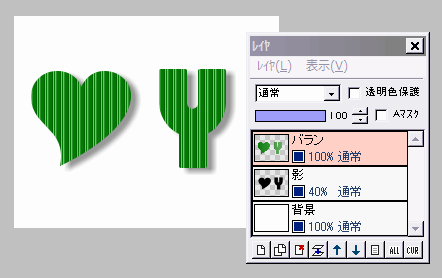
左図は形レイヤを削除後、影と背景用のレイヤをつけたものです。