
大きな画像の一部をバナーのサイズに切り抜いて、台として使う方法です。 作例では雲模様を素に、極座標フィルタで模様を作っていますが、写真の一部を利用するのもお手軽でお勧めです。

作りたいバナーよりも大きめのサイズで「新規作成」し、描画色と背景色に、バナーに使いたい色調の2色をセットします。
(ある程度違った色の方が、面白い仕上がりになります)
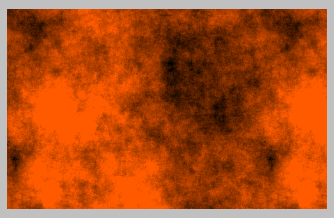
「フィルタ」⇒「イメージ生成」⇒「雲模様(シームレス)」を、初期設定のまま実行します。
ここでは、黒と濃いオレンジの2色で雲模様を作ってみました。

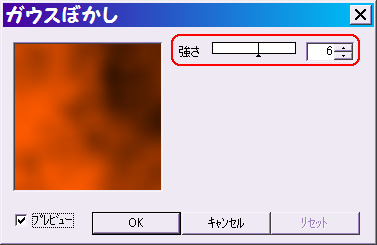
「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、強さ5〜8くらいで実行します。

「フィルタ」⇒「カラー」⇒「ポスタリゼーション」を、階調4〜9くらいで実行します。
プレビューを見ながら、好みの色調になるように、階調を決めてください。

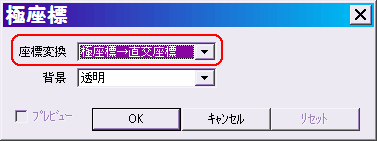
「フィルタ」⇒「変形」⇒「極座標」で、座標変換を「極座標→直交座標」にして実行します。

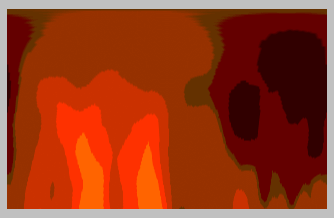
こんな感じになったと思います。
この「極座標→直交座標」を、バナーの台に使いたい模様ができるまで、好きなだけ繰り返します。
また途中「編集」メニューで、画像を右または左に90度回転させてもいいでしょう。
(空白部分ができてしまう時は、極座標ダイアログの「背景」を「端の色」にしてください)

こんな風になるまでやってみました。
この画像で、バナーの台にしたい部分だけをトリミング(切り抜き)すればいいわけです。
どの辺を使うか、大体見当をつけてください。

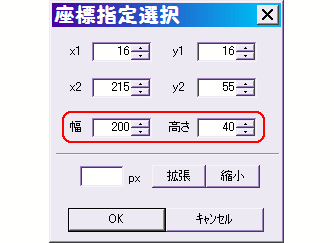
「選択範囲」⇒「座標を指定して選択」をクリックします。
幅と高さに、作りたいバナーのサイズを入力してOKします。
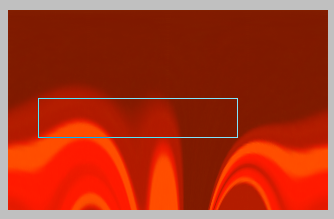
画像上に、指定した大きさの選択枠が表示されます。

選択枠の中にポインタを持っていき、ALTキーを押しながらドラッグすると、枠のサイズを保ったまま、位置だけを移動できます。
画像の使いたい部分まで、選択枠を動かしてください。
希望の部分を範囲指定できたら、「選択範囲」⇒「トリミング」で、切り抜きます。

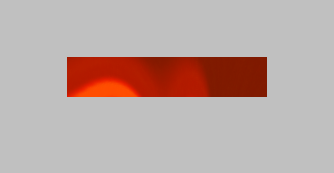
切り抜いた台です。
台ができたら、後は「立体枠」をつけたり文字入れするだけです。
こちらのバナーを作る1を参照してください。

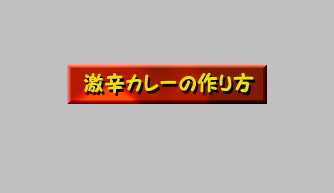
こんな風に作ってみました。
黄色い文字が見やすいように、黒い影をつけています。
参考:影のつけ方