
まるで虫が食ったように、穴が開いたロゴです。 ノイズを素に、ガウスぼかしと2値化を繰り返して穴を作っています。 テクスチャや色も、自由につけられますよ。

適当な大きさで「新規作成」して、白で塗りつぶします。
描画色を黒にして、テキストツールで文字を入れます。
太めのフォントにした方が、穴開き文字の特徴が生かせるでしょう。
これを「文字」レイヤとします。

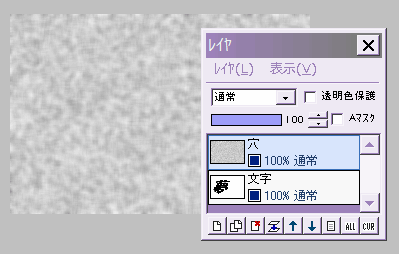
文字レイヤの上に、新規レイヤを作成して「穴」とします。
穴レイヤに対し、「フィルタ」⇒「ノイズ」をノイズの量200で実行します。
続いて、「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、強さ2で実行します。

さらに「フィルタ」⇒「カラー」⇒「2値化」で、しきい値を220にしてOKします。
雪が降っているような画像になったと思います。
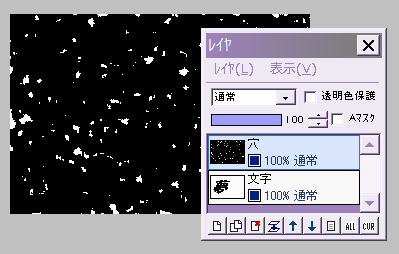
この白い部分が「穴の素」ですが、もっと滑らかにして穴らしくすることにします。

穴レイヤに対し、「フィルタ」⇒「メディアン」を、最大値3×3で実行します。
白い部分が少し大きくなります。
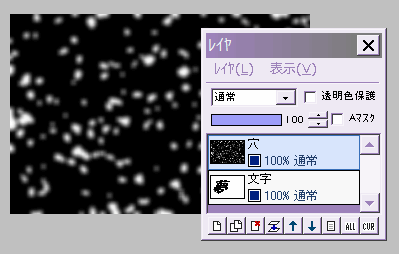
続いて、「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、強さ2で実行します。

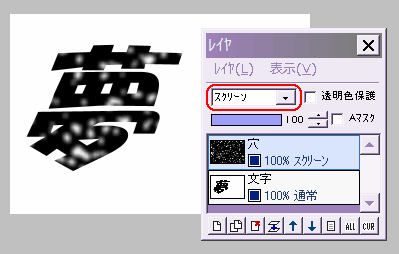
ここで穴レイヤの合成モードを「スクリーン」にします。
黒い文字の上に、ぼんやり白い部分が見えると思います。
もし、白い部分(穴になる)の位置が気に入らなかったら、移動ツールで穴レイヤを少し動かしても構いません。

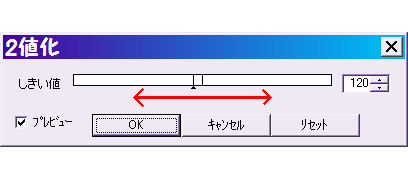
そのまま「フィルタ」⇒「カラー」⇒「2値化」をクリックします。
画像を見ながらしきい値のスライダーをドラッグして、適当なところでOKします。
文字に対して穴が多すぎると、読みにくくなるので、注意しましょう。

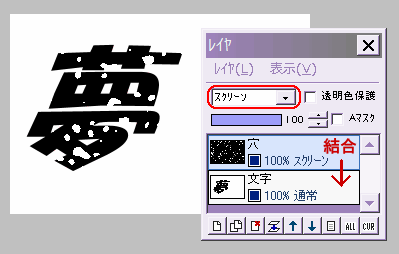
穴レイヤを、下の文字レイヤと結合します。
「白地に黒」のロゴで良いなら、これで完成ですが、もう少し工夫したいですよね。
文字に色やテクスチャをつけるには、次のようにします。

さっき結合した文字レイヤの上に、新規レイヤを作ります。
これを文字にしたい色で塗りつぶしたり、またはテクスチャ等を作ってください。
(「レイヤ」⇒「画像ファイルから新規レイヤ」で、すでにある画像を読み込んでもいいです)
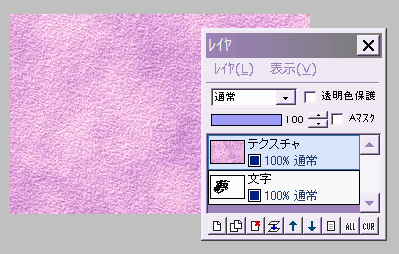
このレイヤを「テクスチャ」とします。

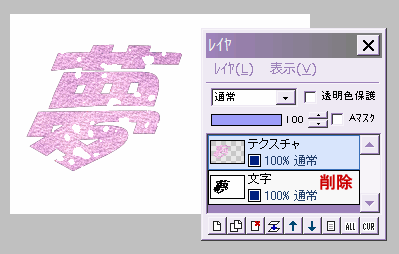
テクスチャレイヤに対し、「フィルタ」⇒「アルファ操作」⇒「下のレイヤの輝度を反転コピー」を実行します。
これで文字レイヤの黒い(暗い)部分の形にテクスチャが切り抜かれました。
文字レイヤを削除します。
(背景が白なら、このままレイヤを結合してもいい気がしますが、画像を良く見ると、文字の縁から下の黒い部分が透けて見えています)

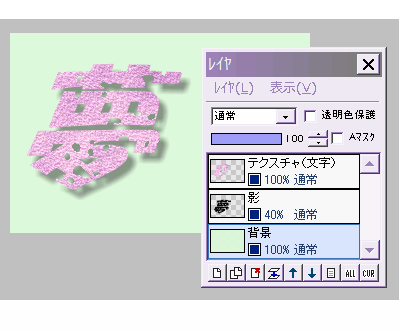
これで透明部分と文字だけになったので、別に新規レイヤを作って、背景等をつけます。
影もつける場合のレイヤ構成は、左図のようになります。
(詳しくは下のリンク先を参考にしてください)
最後に「レイヤ」⇒「表示レイヤをすべて結合」して完成です。
参考:レイヤの不透明部分だけに影をつける