
厚みのあるロゴに影がついた、本格的な立体文字です。 エンボスで盛り上げた文字を、アルファ操作を使って、型抜きしています。

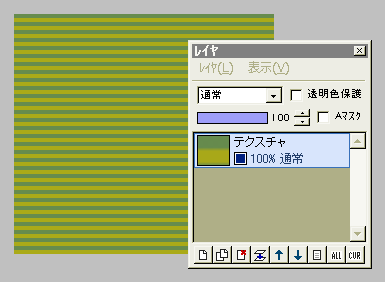
まず、文字に貼り付けるテクスチャを用意します。
あらかじめ作っておいた画像でも、今作ってもどちらでもいいですし、単なる塗りつぶしやグラデーションだけでも構いません。
また写真の一部を利用するのも、手軽でいいでしょう。
左図は、全体を塗りつぶしたあと、AzPainter付属のテクスチャで横縞にしたものです。

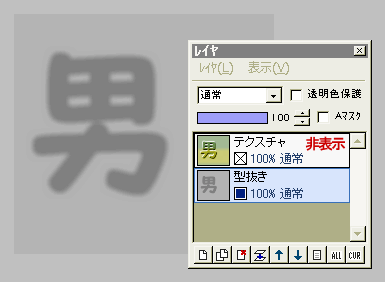
テクスチャレイヤの上に新規レイヤを作り、「文字」とします。
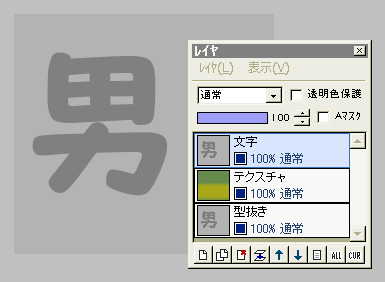
これをRGBカラーで(180、180、180)の明るめのグレーで塗りつぶしてから、(128、128、128)の50%グレーで文字を入れます。
この文字レイヤを複製して、一番下に移動させ、名前を「型抜き」と変えます。
(この型抜きレイヤは最後に使うので、今はそのまま一番下に置いておきます)

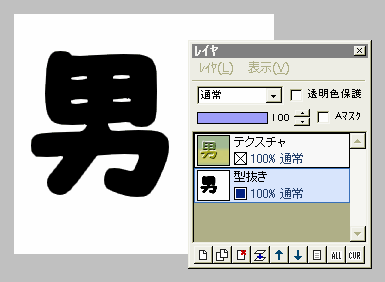
一番上の文字レイヤを選択します。
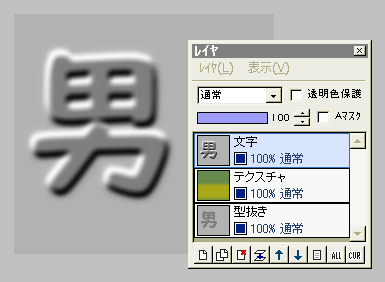
文字を盛り上げる作業をしましょう。
まず「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」で少しぼかしてから、「フィルタ」⇒「エンボス」を強めにかけ、その後もう一度「ガウスぼかし」をかけるのが基本です。
左図は「ガウスぼかし強さ2」「エンボス強さ16」「ガウスぼかし強さ2」と順に実行したものです。
文字の大きさやフォントの形、盛り上げる度合いによって、値は適宜調節してください。

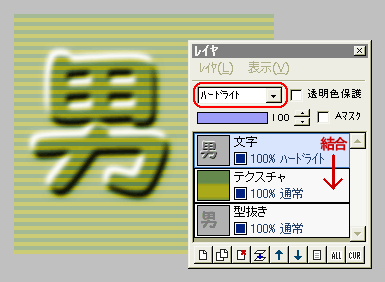
この文字レイヤの合成モードを「ハードライト」「オーバーレイ」などにします。
下のテクスチャレイヤが見えるようになります。
合成モードによって、明暗の出方が違うので、色々試してみましょう。
文字レイヤを下のテクスチャレイヤと結合します。

続いて、盛り上がった文字の部分だけ型抜きする作業をします。
テクスチャレイヤを非表示にします。
一番下の型抜きレイヤを選択し、「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を強さ2で実行します。
(これは必ず強さ2にしてください)

「フィルタ」⇒「カラー」⇒「2値化」で、しきい値を初期値の128から、160〜175くらいまで上げて、文字の黒い部分が少し「太る」ようにします。
文字レイヤを大きくぼかしたり、エンボスを強くかけた人ほど、しきい値を上げて文字を太らせてください。
OKしたら忘れずに、「フィルタ」⇒「アンチエイリアシング」を、初期値のまま実行します。
(これで文字のフチが滑らかになります)

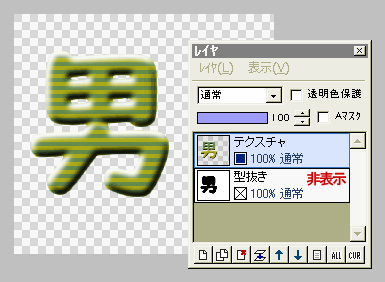
上のテクスチャレイヤを選択し、「フィルタ」⇒「アルファ操作」⇒「下のレイヤの輝度を反転コピー」を実行します。
下のレイヤで黒い部分(輝度が低い部分)だけが、不透明になって残りましたね。
型抜きレイヤを非表示にして、きれいに切り抜けているか確かめてください。
もし「平らな部分まで残ってしまった」「もっと盛り上げたはずなのに薄っぺらだ」・・・なら、2値化のところまで戻り、しきい値を変更してやり直しましょう。
上手くできたら、型抜きレイヤを削除します。

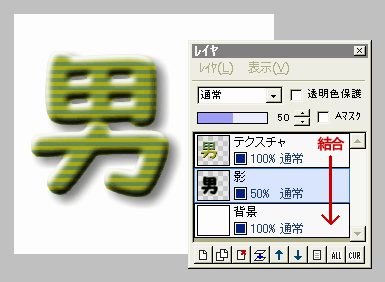
最後に影と背景をつけて仕上げます。
表示レイヤを全て結合して完成になります。
影の付け方は、こちら↓↓↓を御覧ください。
レイヤの不透明部分だけに影をつける
本格立体文字2|本格立体文字3