
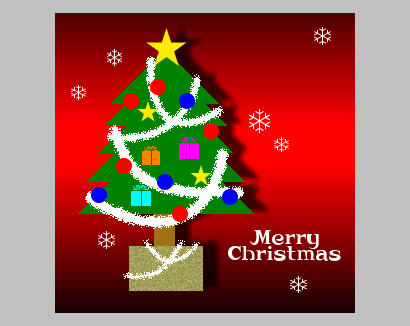
簡単なクリスマスツリーの描き方です。 Windowsに標準でインストールされているシンボルフォントを使っているので、絵が苦手な方でもすぐできますよ。

上の作例で、モミの木の濃い緑色の部分は、平たい三角形を大きさを変えながら、縦につなげたものです。
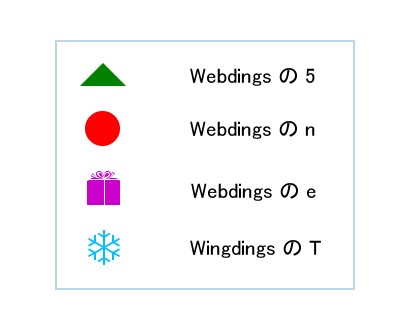
この三角形は、Webdingsというフォントで、数字の「5」を押すと出てきます。
丸い飾りは同じくWebdingsの「n」、プレゼントは「e」、雪のようなマークはWingdingsの「T」(大文字です)を使います。
この2つのフォント、名前が似ているので文字入れダイアログでフォントの種類を選ぶ時、間違えないようにしてください。
WindowsXP以上であれば、標準でインストールされているフォントです。
 適当な大きさで「新規作成」します。
適当な大きさで「新規作成」します。
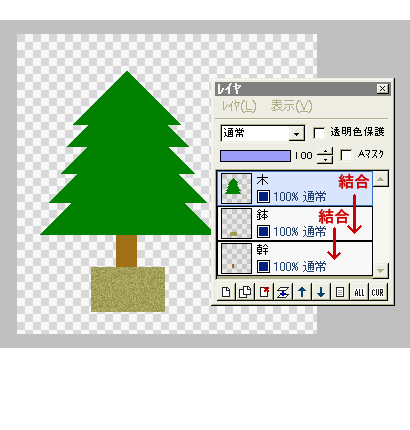
描画色を濃い緑色にセットして、テキストツールでモミの木の三角形を1つ描きましょう。
続いて大きさを変えながら、三角形を縦にずらして1つずつ加えていきます。
(グリッドを表示すると、中央の位置合わせが簡単になります)
次に新規レイヤを2つ作り、それぞれに四角塗りつぶしツールで鉢と幹を描きます。
(作例では、鉢に「ノイズ」を少し付けてあります)
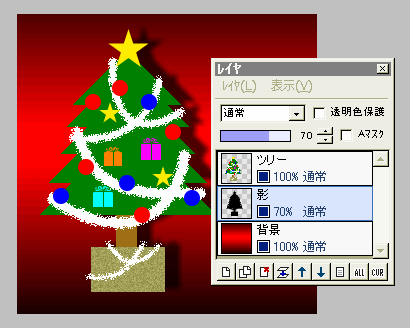
その後移動ツールに切り替えてから、各レイヤの位置を調節しましょう。
出来たら、上のレイヤから順に1つずつ「下のレイヤと結合」します。
「表示レイヤをすべて結合」だと、背景が白になってしまうので、注意してください。

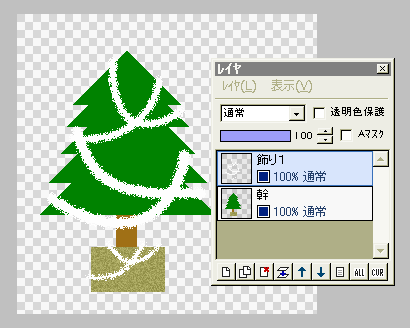
さあ、ツリーにクリスマスの飾りを付けていきましょう。
新規レイヤ「飾り1」に、適当なサイズの白の鉛筆ツールで曲線を描きます。
ベジェ曲線ツールを使うときれいに描けますが、フリーハンドでも構いません。
この後、「フィルタ」⇒「拡散」を適当な範囲で実行すると、フサフサのモール?のようになります。

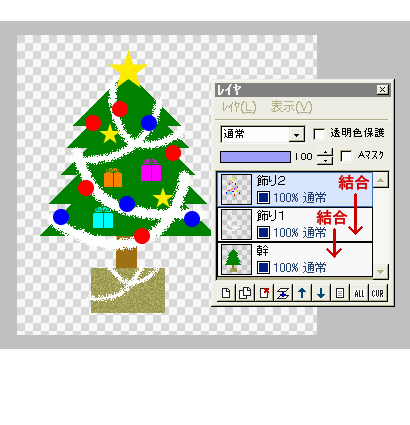
もう1つ飾り用の新規レイヤを作ります。
先ほど説明した、WebdingsやWingdingsのフォントを使って、好きな色&大きさでツリーに飾りを付けましょう。
なお星型は、MSゴシックなどの一般的な日本語フォントで、「ほし」と入力して変換すれば出てきます・・・これはもう御存知ですね。
環境により、他にも飾りに使えそうなフォントがインストールされている場合もありますし、かわいい絵文字のフリーフォント等をダウンロードして使うこともできます。
フォントビューアでインストールされているシンボルフォントを一度確認してみると、面白いものが見つかるかもしれませんよ。
飾り付けが終わったら、やはりレイヤを1枚ずつ結合します。

結合してできたレイヤを「ツリー」としました。
後は、背景や文字入れなど、お好みで仕上げてください。
左の作例では、「黒 ⇒ 赤 ⇒ 黒」のカスタムグラデーションを背景レイヤにして、クリスマスツリーには影をつけています。
影の付け方はこちらをどうぞ ↓↓↓
レイヤの不透明部分だけに影をつける

レイヤをすべて結合してから、白で雪のマークとMerry Christmas の文字を入れて仕上げたのが左図です。
文字は使うフォントによって、イラスト全体のイメージが大きく変わるので、色々なフォントを試してみましょう。
Webに掲載する場合は、PNG保存が最も適しています。
JPEGでは汚くなるので注意してください。
なお、クリスマスっぽく仕上げるための色は、「赤・濃い緑・黄色(金色の代わり)」のクリスマス三原色、プラス「雪の白」「夜の黒〜濃い青」です。
これさえ押さえておけば何とかなりますので(笑)、ぜひ挑戦してみてください。