
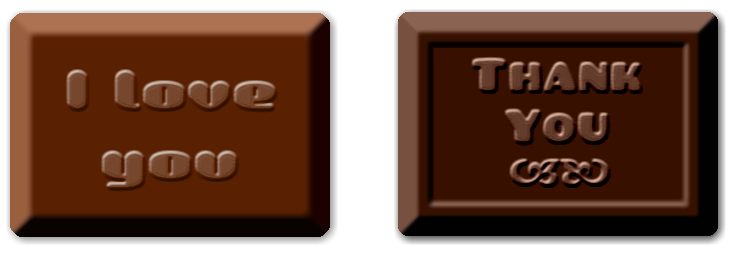
チョコレートに文字が浮き出た、美味しそうな?ロゴです。チョコレートらしく見せるためには、作り方にもこだわりが必要です。

適当な大きさで「新規作成」します。
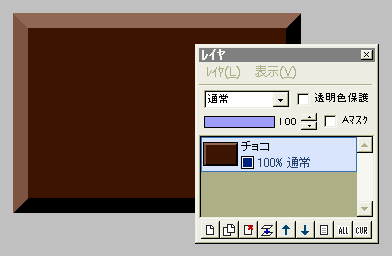
全体をチョコレートの色で塗りつぶします。
左図では、RGBカラーで(60、20、0)の濃い茶色を使っています。
続いて「フィルタ」⇒「立体枠」で、枠の幅に適当な値を入力して、立体的な厚みをつけます。
◆右上の作例のように、チョコレートに複雑な凹凸をつけたい時は、この後「選択範囲」⇒「すべて選択」してから「座標を指定して選択」の「縮小」で選択範囲を適当に狭めた後、「立体枠」で凹凸をつけてください。
「滑らかにする」にチェックを入れるのもアリです・・・この辺はお好みで。

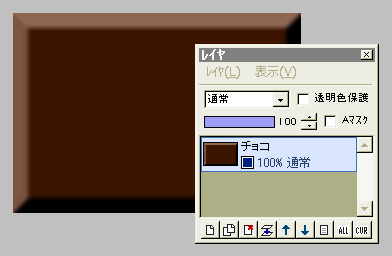
盛り上げた角がクッキリすぎていてチョコレートらしくないので、「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、強さ1〜2で実行します。
← どうでしょうか、これでかなりチョコレート風になりましたね。

今度は文字を入れます。
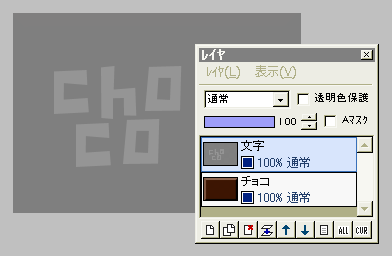
新規レイヤ「文字」を作り、RGBカラーで(128、128、128)の50%グレーで塗りつぶします。
次に描画色を(150、150、150)の、明るめのグレーにします。
作業しやすくするために、文字レイヤの不透明度を少し下げてから、テキストツールで文字を入れます。
文字を入れ終わったら、レイヤの不透明度を100%に戻しておいてください。

文字レイヤに、「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を強さ1で実行します。
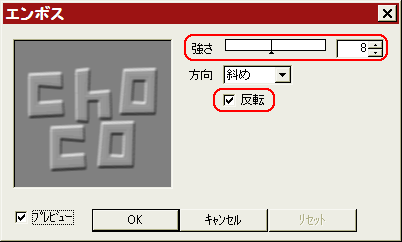
続いて「フィルタ」⇒「エンボス」を強さ6〜8、「反転」にチェックを入れて実行します。

文字レイヤの合成モードを、「ハードライト」または「リニアライト」にします。
微妙に効果が違うので、お好きな方を選んでください。
文字レイヤを、下のレイヤと結合します。
これで出来上がり・・・でもいいのですが、チョコレートの角がキッチリしすぎなので、もう一手間かけます。

新規レイヤ「角丸」を作ります。
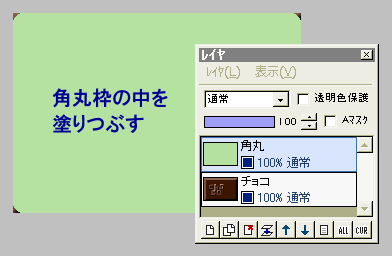
適当な描画色で、ツールは鉛筆、サイズ6〜8(大きいほど、角が丸くなります)、ブラシ形状を「円」にして、「フィルタ」⇒「現在のツールで描画」⇒「角丸枠」をクリックします。
続いてその角丸枠の中を、塗りつぶしツールでクリックして塗りつぶします。

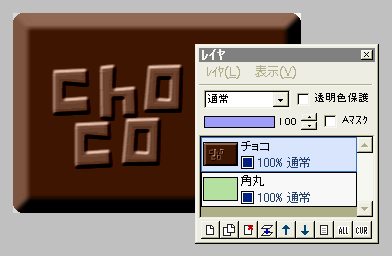
チョコレイヤを一番上に移動させます。
チョコレイヤに対し、「フィルタ」⇒「アルファ操作」⇒「下のレイヤの値をコピー」を実行します。
するとチョコレートの角が、丸くなります。
角の透明部分は、画像の使用目的に応じ、適当に処理して保存します。

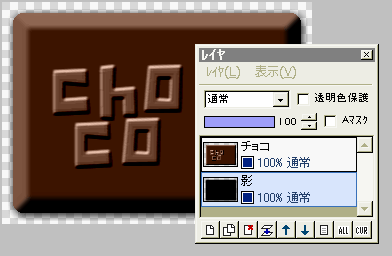
影をつけたい時は、「編集」⇒「サイズ変更」で、上下左右にキャンバスサイズを広げてから、「レイヤの不透明部分だけに影をつける」の方法でやってください。
普通は右下方向だけに影をつけますが、チョコレートの場合は、ほんの少し左上方向にも影を残した方が、自然に見えます。