

上のロゴ画像はいずれも、ごく平凡なフォント「MS P ゴシック」で描画した文字をフィルタで変形し、簡単に着色したものです。 フォント変形のコツを紹介します。

フォントは白黒画像で変形処理すると、効果がわかりやすく便利です。
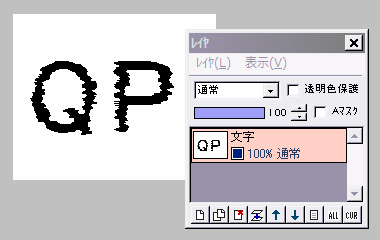
左図、まず全体を白で塗りつぶしてから、黒で文字入れしました。
使用フォントは「MS P ゴシック」です。
面白くも何ともないロゴですね。(笑)

★ 以下の加工はあくまで一例です。
「フィルタ」⇒「拡散」を適当な範囲で実行します。
これだけでも面白い効果ですが・・・。

「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、適当な強さで実行します。

「フィルタ」⇒「カラー」⇒「2値化」を、適当なしきい値で実行します。
これで一応変形完了。
「拡散」「ぼかし」の設定値が大きく、しきい値が上であるほど、文字が太くブヨブヨに変形します。
色々な設定値で試してみてください。


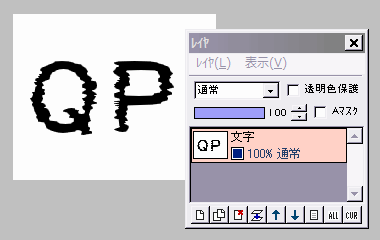
別の例です。
やはり「MS P ゴシック」で文字入れして、今度は「フィルタ」⇒「ぼかし」⇒「ぶれ」を、距離3で実行しました。

先ほど同様、「2値化」を適当なしきい値で実行すると、左図のような面白い文字になりました。
「ひっかき」「水晶」「メディアン」「油絵風」「波形」「輪郭抽出」・・・他のフィルタも色々に使えます。
必要に応じ、最後に「ガウスぼかし」&「2値化」すると、形のまとまりが良くなります。


さて、変形した文字をさらに加工・着色する場合は・・・
左図は「MS P ゴシック」を、「ひっかき・・・角度0/長さ8」「ガウスぼかし・・・強さ1」「2値化・・・しきい値150」で作ったものです。
「2値化」すると、画像が完全に白と黒に分かれるので、文字のエッジがギザギザしていますね。

それが気になる場合は、「フィルタ」⇒「アンチエイリアシング」を(初期設定のままで)実行ます。
★ 「アンチエイリアシング」で、細い線がにじんで汚くなる場合もあるので、その時は必要ありませんが。
このサイトのロゴ作成で、「白背景に黒で文字入れして・・・」で始まっているものは、ここから加工すればOKです。
「黒背景に白で文字入れ・・・」ならば、この画像を「フィルタ」⇒「カラー」⇒「ネガポジ反転」してください。

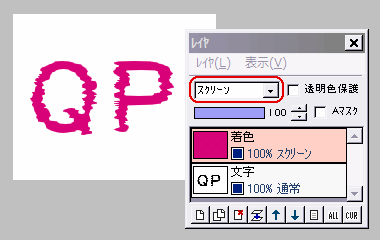
白背景はそのままで、文字だけ色を付けたい時は・・・
文字レイヤの上に「着色」レイヤを作り、それを好きな色で塗りつぶします。
着色レイヤの合成モードを「スクリーン」にすれば、文字だけに色が付きます。

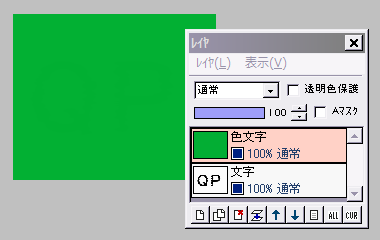
白背景部分を透明にし、文字色も変えたい時は・・・
文字レイヤの上に「色文字」レイヤを作り、好きな色で塗りつぶします。

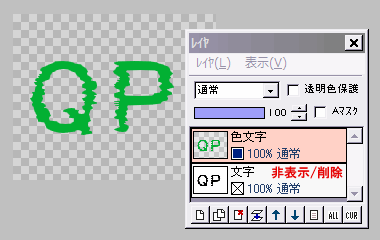
色文字レイヤに対し、「フィルタ」⇒「アルファ操作」⇒「下のレイヤの輝度を反転コピー」すれば、文字に色が付いて背景も透明になります。
(下の文字レイヤは、非表示または削除してください)
この色文字レイヤに対して、立体化加工などをすることができます。