
柔らかに丸く盛り上がった立体文字です。 「アルファ値からグレイスケール作成」を裏技的に使いました。 本格立体文字1よりも、ふっくらしたロゴに仕上がります。

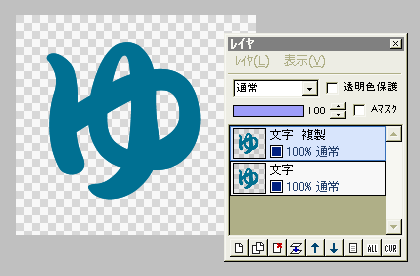
好きな色(あまり明るすぎない色が適)で文字入れし、そのレイヤを複製します。
なおこの立体文字の場合は、丸みのある太目のフォントが向いています。
また、文字は(不透明の)グラデーションにしたり、テクスチャなどを切り抜いたものでも構いません

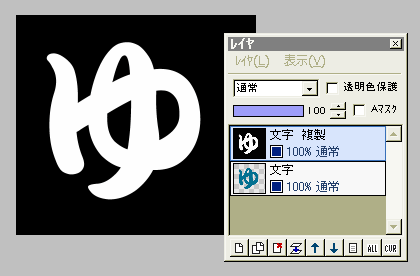
複製した文字レイヤに対し、「フィルタ」⇒「アルファ操作」⇒「アルファ値からグレイスケール作成」を実行します。
このフィルタは「透明⇒不透明」に対応して、「黒⇒白」と画像が変換されるものです。
これで左図のように、背景が黒で文字が白になったと思います。

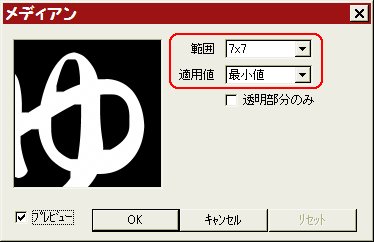
この白い部分を、少し細くします。
「フィルタ」⇒「メディアン」をクリックして、最小値7×7でOKします。
(7×7だと、白い部分が細くなりすぎてしまう場合は、5×5にしてください)

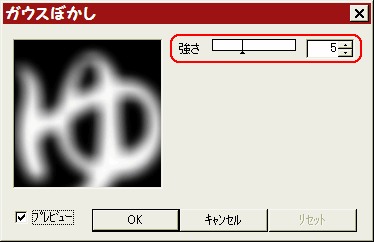
続いて「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、強さ5くらいで実行します。
左図のように、文字の形が白く細い部分になって残るくらいがちょうどいいでしょう。

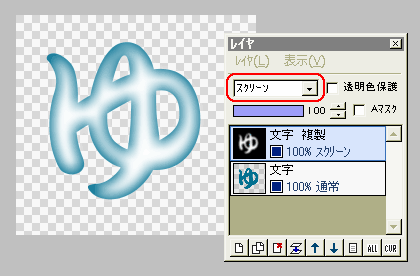
この文字複製レイヤの合成モードを、「スクリーン」「オーバーレイ」「ソフトライト」等にします。
どれでもお好きな効果が出るものを選んでください。
(場合によっては、これ以外の合成モードも使えます)

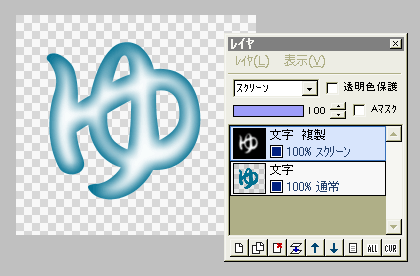
さらに「フィルタ」⇒「カラー」⇒「ガンマ補正」で、ガンマ値を適当に調節して、明暗を調節してください。
左の作例では、ガンマ値を70に下げて、少し暗くしています。
文字複製レイヤの不透明度を調節してもいいでしょう。
(そのままで明るさ等ちょうど良い場合は、何もしなくて結構です)

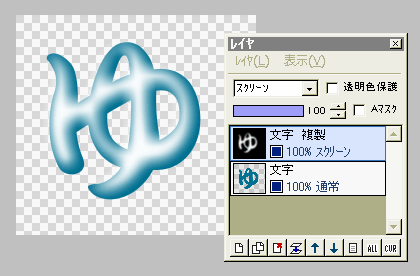
ここで、移動ツールに切り替えます。
文字複製レイヤの位置を、少しだけ左上にドラッグして動かします。
文字の白い部分が左上に寄ることで、盛り上がった感じが強調されますね。

文字複製レイヤの不要な部分を、透明にしましょう。
「フィルタ」⇒「アルファ操作」⇒「下のレイヤの値をコピー」を実行します。
レイヤウィンドウのサムネールを見ると、文字の上に乗った部分以外が、透明になったことがわかります。
これで立体文字自体は完成ですが、まだレイヤは結合しないでください。
(ここで結合すると、ほんのわずかですが、文字のフチにギザギザが出てしまいます)

背景用の新規レイヤを作り、一番下に移動させて、好きな色で塗りつぶします。
必要なら影のレイヤも作った上で、「レイヤ」⇒「表示レイヤをすべて結合」して完成です。
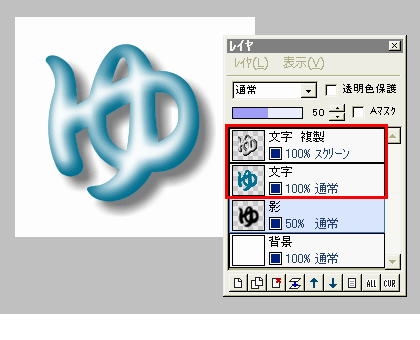
なお影レイヤを作る時は、文字複製レイヤと文字レイヤ(左図の赤枠で囲んだレイヤ)を、1つのものと考えて作業してください。
影の付け方はこちらをどうぞ。 ↓↓↓
レイヤの不透明部分だけに影をつける
本格立体文字1|本格立体文字3