

立体チョコの画像です。 記号や絵文字などのフォントから作ります。 立体的に見せるための、影とハイライトの作り方がポイントです。
★★★★★★★★★★★★ 2ページに渡って説明しています ★★★★

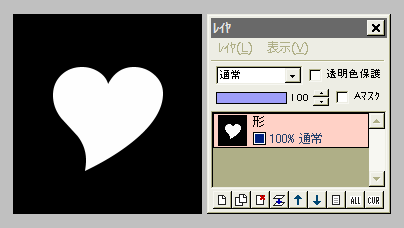
上下に余裕を持たせた大きさで「新規作成」して、黒で塗りつぶします。
描画色を白にして、テキストツールでチョコにしたい形の記号を描画します。
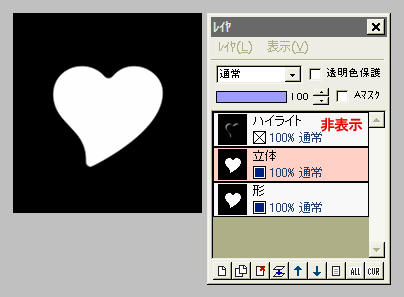
左図のハート形は、Webdingsというフォントの「Y」で入力できます。
絵フォント(フリーでたくさん配布されています)や、Unicode文字などから、面白い形を探しても良いでしょう。

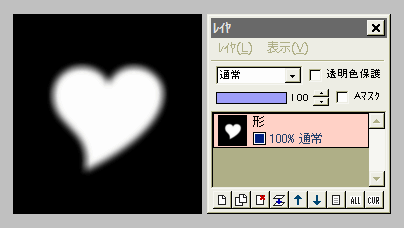
このままではエッジがくっきりしすぎていて、チョコっぽくないので、滑らかにします。
まず「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、強さ3で実行します。

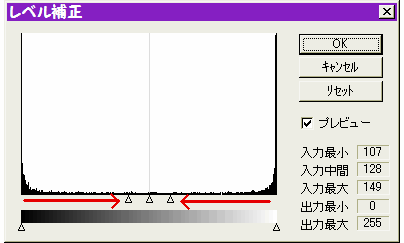
「フィルタ」⇒「カラー」⇒「レベル補正」をクリックします。
画像の変化を見ながら、両脇の△を中央近くまで寄せます。
(寄せすぎるとエッジがギザギザになるので注意)
ボンヤリしていた白黒の境界が、滑らかな線になったら、OKします。

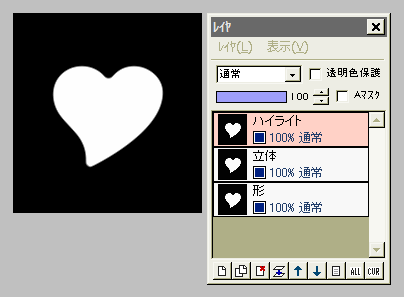
この「形」レイヤを2枚複製して、上から名前を「ハイライト」「立体」とします。
3枚になっているレイヤの一番上、ハイライトレイヤを選択します。

ではチョコの、うっすらと光っている部分を作りましょう。
ハイライトレイヤに対し、「フィルタ」⇒「メディアン」を7×7の最小値で実行します。
(白い部分が小さくなります)
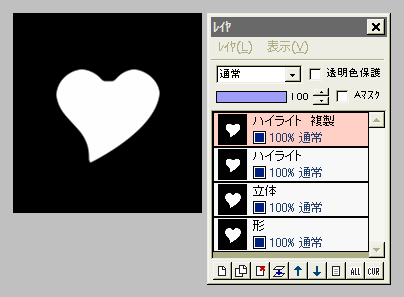
このレイヤを複製します。

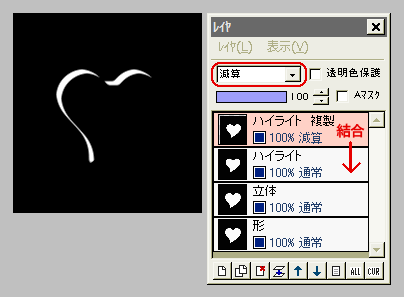
ハイライト複製レイヤの合成モードを「減算」にすると、一旦画像が真っ黒になります。
ここで移動ツールに切り替えて、複製レイヤを少しだけ右下に動かします。
左図のように白い縁が見えるようにして、下のレイヤと結合します。

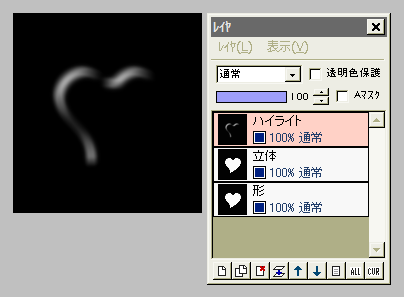
ハイライトレイヤに対し、「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、うっすら白い部分が残る程度の強さで実行します。
(強さ3〜4くらいでしょうか)

一旦、このハイライトレイヤを非表示にします。
今度は真ん中の立体レイヤを選択します。
では続いて、チョコに厚みをつけるための作業をしましょう。
立体チョコ〜続きはこちら